TComboBox/fr
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
Un TComboBox ![]() est la combinaison d'un champ de saisie et d'une liste (déroulante) permettant de choisir une des options proposées.
est la combinaison d'un champ de saisie et d'une liste (déroulante) permettant de choisir une des options proposées.
Emploi
Pour utiliser un TComboBox sur une fiche, vous pouvez simplement le sélectionner dans l'onglet Standard de la palette de composant et le placer en cliquant sur la fiche.
Dans le ComboBox, les chaînes sont enregistrées dans la propriété Items, de type TStrings. Ainsi, vous pouvez affecter ou supprimer des chaînes dans le ComboBox comme dans un TStringList ou son parent TStrings (NdT: cette dernière affirmation est partiellement vrai car TStrings est une classe abstraite).
Voici quelques petits exemple pour utiliser un ComboBox ComboBox1 sur une fiche Form1 :
Remplissage du ComboBox
par l'inspecteur d'objet
- Sélectionnez le ComboBox sur votre fiche avec un clic.
- Allez dans l'inspecteur d'objet, dans l'onglet Propriétés et sur la propriété Items.
- Cliquez sur le bouton avec les trois points. L'éditeur de liste de chaînes s'ouvre.
- Entrez votre texte et confirmez le tout avec OK.
Par le code quand vous créez la fiche
- Créez le gestionnaire d'événement OnCreate sur la fiche en cliquant sur votre fiche, utilisez l'inspecteur d'objet, l'onglet Evénements, choisissez l'événement OnCreate et cliquez sur le bouton [...] ou double-cliquez le bouton sur la fiche.
- Dans l'éditeur de source, vous pouvez maintenant insérer le texte désiré, pour notre exemple, vous écrivez ce qui suit :
procedure TForm1.FormCreate(Sender: TObject);
begin
ComboBox1.Items.Clear; //Delete all existing choices
ComboBox1.Items.Add('Red'); //Add an choice
ComboBox1.Items.Add('Green');
ComboBox1.Items.Add('Blue');
ComboBox1.Items.Add('Random Color');
end;
Faire que quelque chose arrive après la sélection
Comme tous les composants, même le TComboBox fournit divers events, qui sont appelés quand l'utilsiateur agut sur le ComboBox. Pour répondre à une changement de sélection dans le ComboBox, vous pouvez utiliser l'événement OnChange :
- Double-cliquez sur le ComboBox dans la fiche ou choisissez l'événement OnChange dans l'inspecteur d'objet et cliquez sur le bouton [...].
- Le gestionnaire d'événement est créé, vous pouvez maintenant insérer votre code, dans notre exemple nous voulons changer la couleur de fond de la fiche :
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
case ComboBox1.ItemIndex of //what entry (which item) has currently been chosen
0: Color:=clRed;
1: Color:=clGreen;
2: Color:=clBlue;
3: Color:=Random($1000000);
end;
end;
- Démarrez votre application, la sélection change la couleur de fond de la fiche.
ComboxBox dessiné par le propriétaire
En général, il est préférable de laisser le ComboBox suivre le thème défini par l'utilisateur. Dans certains cas (par exemple to programmer un jeu avec une surface toute colorée), vous pouvez vous détourner de ce standard et dessiner le contrôle selon votre propre choix.
![]() Remarque: Paramètres of ComboBoxDrawItem:
Remarque: Paramètres of ComboBoxDrawItem:
Control:
Si plusieurs contrôles (p.ex. de multiples ComboBox) ont accès à ce gestionnaire, vous savez lequel a déclenché l'événement. Vous pouvez dans votre exemple au lieu de ComboBox1.Canvas.FillRect(ARect) écrire aussi TComboBox(Control).Canvas.FillRect(ARect). Néa,moins, vous devrez vérifier s'il s'agit d'un TComboBox :
if Control is TComboBox then
TComboBox(Control).Canvas.FillRect(ARect);
Index:
Spécifie l'emplacement de l'article, vous avez ainsi accès à la chaîne <ComboBox>.Items[Index].
ARect:
Décrit le rectangle, ce qui est nécessaire pour le dessin du fond.
State:
Etat de l'article, soit normal, mis en évidence (focus), sélectionné etc;
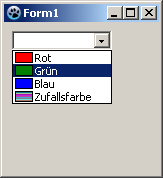
Dessiner une rectangle rempli
- Vous pouvez modifier l'exemple Remplir le ComboBox par code quand vous créez la fiche.
- Dans ComboBox1, modifiez depuis l'inspecteur d'objet la propriété Style en csOwnerDrawFixed.
- Créez depuis l'inspecteur d'objet le gestionnaire d'événement pour l'événement OnDrawItem en cliquant sur le bouton [...].
- Ajoutez le code suivant dans le gestionnaire :
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
var
ltRect: TRect;
procedure FillColorfulRect(aCanvas: TCanvas; myRect: TRect); //paint random color
// Fills the rectangle with random colours
var
y: Integer;
begin
for y:=myRect.Top to myRect.Bottom - 1 do begin
aCanvas.Pen.Color:=Random($1000000);
aCanvas.Line(myRect.Left, y, myRect.Right, y);
end;
end;
begin
ComboBox1.Canvas.FillRect(ARect); //first paint normal background
ComboBox1.Canvas.TextRect(ARect, 22, ARect.Top, ComboBox1.Items[Index]); //paint item text
ltRect.Left := ARect.Left + 2; //rectangle for color
ltRect.Right := ARect.Left + 20;
ltRect.Top := ARect.Top + 1;
ltRect.Bottom := ARect.Bottom - 1;
ComboBox1.Canvas.Pen.Color:=clBlack;
ComboBox1.Canvas.Rectangle(ltRect); //draw a border
if InflateRect(ltRect, -1, -1) then //resize rectangle by one pixel
if Index = 3 then
FillColorfulRect(ComboBox1.Canvas, ltRect) //paint random color
else begin
case Index of
0: ComboBox1.Canvas.Brush.Color := clRed;
1: ComboBox1.Canvas.Brush.Color := clGreen;
2: ComboBox1.Canvas.Brush.Color := clBlue;
end;
ComboBox1.Canvas.FillRect(ltRect); //paint colors according to selection
end;
end;
- Votre exemple pourrait ressembler à ceci :
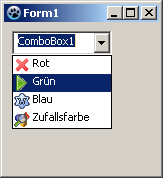
Mettre une image en marge
Dans cet exemple, nous chargeons quelques images dans une TImageList et les dessinons devant les articles dans le ComboBox. C'est un exemple simple qui montre ce l'on peut faire. Je ne donne pas les détails tels que vérifier si les images correspondantes existent etc. dans cet exemple. Ceci devrait être fait selon vos besoins.
- Créez une application analogue à notre exemple [le ComboBox par code quand vous créez la fiche].
- Modifiez la propriété Style de ComboBox1 depuis l'inspecteur d'objet en csOwnerDrawFixed.
- Ajoutez un TImageList depuis la palette de composant Common controls sur votre fiche.
- Les propriétés Height et Width sont défines au départ à 16 dans ImageList1. Pour mieux correspondre à nos images, nous portons ces propriétés à 18 depuis l'inspecteur d'objet.
- Ajoutez les images dans l'ImageList :
- Double-cliquez sur ImageList1 ou cliquez droit sur ImageList1 et sélectionnez Editeur de liste d'images...
- Cliquez sur Ajouter et sélectionner une image (voir <Lazarus directory>/images/... il y a divers images et icônes en taille 16x16 pixels).
- Une fois les images ajoutées, confirmez votre travail avec [Ok].
- Créez dans l'inspecteur d'objet le gestionnaire d'événement pour l'événement OnDrawItem en cliquant sur le bouton [...].
- Ajoutez le code suivant dans le gestionnaire :
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
begin
ComboBox1.Canvas.FillRect(ARect); //first paint normal background
ComboBox1.Canvas.TextRect(ARect, 20, ARect.Top, ComboBox1.Items[Index]); //paint item text
ImageList1.Draw(ComboBox1.Canvas, ARect.Left + 1, ARect.Top + 1, Index); //draw image according to index on canvas
end;
- Votre exemple pourrait ressembler à ceci :
Voir aussi