TComboBox/fi
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
TComboBox (yhdistelmäruutu) ![]() on yhdistelmä tekstin muokkausruudusta ja (avattavasta) luettelosta josta mahdollista valita yksi monista vaihtoehdoista.
on yhdistelmä tekstin muokkausruudusta ja (avattavasta) luettelosta josta mahdollista valita yksi monista vaihtoehdoista.
Käyttö
Jos halutaan käyttää TComboBox lomakkeella, niin se voidaan valita yksinkertaisesti komponenttipaletin Standard-välilehdeltä ja sijoittaa haluttuun paikkaan klikkaamalla lomaketta.
TComboBox:n merkkijonot (string) on tallennettu Items ominaisuuteen. Se on TStrings tyyppiä. Täten voidaan liittää ja poistaa yhdistelmäruudun merkkijonoja kuten TStringList:sä tai sen vanhemmassa TStrings
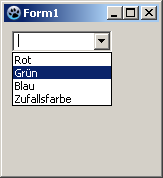
Seuraavassa on muutamia esimerkkejä käyttää yhdistelmäruutua ComboBox1 lomakkeella Form1:
ComboBox:n täyttö
Komponettimuokkaimella
- Valitse ComboBox lomakkeella yhdellä napsautuksella.
- Mene komponenttimuokkaimessa on Properties-välilehden ominaisuuteen Items.
- Napsauta painiketta, jossa on kolme pistettä. Merkkijonojen muokkain avautuu.
- Kirjoita teksti ja vahvista tekemäsi työ OK-painikkeella.
Koodilla lomakkeen luonnin yhteydessä
- Luo onCreate tapahtumakäsittelijä lomakkeelle, klikkaa lomaketta, komponenttimuokkaimessa klikkaa tapahtumat-välilehteä, valitse onCreate tapahtumaa ja klikkaa painiketta [...]. Tai vaihtoehtoisesti tuplaklikkaa lomakketta.
- Täydennä lähdekoodi editorissa muodostunutta FormCreate raamia esimerkiksi seuraavanlaisella tekstillä:
procedure TForm1.FormCreate(Sender: TObject);
begin
ComboBox1.Items.Clear; //Poista kaikki olemassa olevat vaihtoehdot
ComboBox1.Items.Add('Red'); //Lisätään vaihtoehto
ComboBox1.Items.Add('Green');
ComboBox1.Items.Add('Blue');
ComboBox1.Items.Add('Random Color');
end;
Tee, että jotain tapahtuu valinnan jälkeen
Kuten kaikki komponentit, niin TComboBox tarjoaa erilaisia tapahtumia , joita kutsutaan, kun käyttäjä käyttää yhdistelmäruutua. Vastatakseen yhdistelmäruudun muutosvalintaan, niin siihen voidaan käyttää OnChange tapahtumaa:
- Tuplaklikkaa yhdistelmäruutua lomakkeella tai valitse OnChange tapahtuma komponenttimuokkaimessa ja klikkaa painiketta [...].
- Tapahtumakäsittelijän raami on nyt luotu, nyt voidaan lisätä haluttu lähdekoodi, tässä esimerkissä halutaan vaihtaa taustaväriä lomakkeella:
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
case ComboBox1.ItemIndex of // Tarkistetaan minkä kohdan ohjelman käyttäjä on valinnut
0: Color:=clRed;
1: Color:=clGreen;
2: Color:=clBlue;
3: Color:=Random($1000000);
end;
end;
- Suorita sovellus, valinta muuttaa lomakkeen taustavärin.
Oma piirretty yhdistelmäruutu
Yleensä on edullista antaa yhdistelmäruudun näyttää teemaa jonka käyttäjä on valinnut hänen asetuksilla. Joissakin tapauksissa (esimerkiksi jos ohjelmoidaan värikäs peli), voidaan poiketa tästä standardista ja piirtää oman valinnan mukaan. Näin tämä toimii:
![]() Huomaa: ComboBoxDrawItem parametrit:
Huomaa: ComboBoxDrawItem parametrit:
Control:
Jos useilla olioilla (esimerkiksi useita yhdistelmäruutuja)on pääsy tähän tapahtumaan, tiedetään mikä olio aiheutti tapahtuman. Esimerkiksi esimerkissä ComboBox1.Canvas.FillRect(ARect)sijasta käytetään TComboBox(Control).Canvas.FillRect(ARect). Kuitenkin olisi hyvä silti tarkistaa että tapahtuman aiheutti TComboBox-luokka:
if Control is TComboBox then
TComboBox(Control).Canvas.FillRect(ARect);
Index: Määrittää kohteen sijainnin, joten voit käyttää merkkijonoa <ComboBox>.Items[Index].
ARect: Määrittää suorakulmion joka on tarpeen taustan piirtämisessä.
State: Kohteen tila, onko normaali, keskittynyt, valittu jne
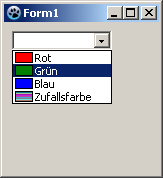
Täytetyn suorakulmion piirtäminen
- Käytä pohjana edellä esitettyä esimerkkiä "Täytä yhdistelmäruutu koodilla lomakkeen luonnin yhteydessä".
- Vaihda komponenttimuokkaimessa ComboBox1:n ominaisuus Style arvoon csOwnerDrawFixed.
- Luodaan komponenttimuokkaimessa OnDrawItem-tapahtuman tapahtumakäsittelijä, klikkaamalla painiketta [...].
- Täydennä kyseinen tapahtuman koodi seuraavanlaiseksi:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
var
ltRect: TRect;
procedure FillColorfulRect(aCanvas: TCanvas; myRect: TRect); //Piirretään satunnaisella värillä
// Fills the rectangle with random colours
var
y: Integer;
begin
for y:=myRect.Top to myRect.Bottom - 1 do begin
aCanvas.Pen.Color:=Random($1000000);
aCanvas.Line(myRect.Left, y, myRect.Right, y);
end;
end;
begin
ComboBox1.Canvas.FillRect(ARect); //Ensin piirretään normaali tausta
ComboBox1.Canvas.TextRect(ARect, 22, ARect.Top, ComboBox1.Items[Index]); //Piirretään kyseisen kohdan teksti
ltRect.Left := ARect.Left + 2; //värin suorakulmio
ltRect.Right := ARect.Left + 20;
ltRect.Top := ARect.Top + 1;
ltRect.Bottom := ARect.Bottom - 1;
ComboBox1.Canvas.Pen.Color:=clBlack;
ComboBox1.Canvas.Rectangle(ltRect); //Piirretään kehys
if InflateRect(ltRect, -1, -1) then //muutetaan suorakulmion kokoa yhdellä pikselillä
if Index = 3 then
FillColorfulRect(ComboBox1.Canvas, ltRect) //Piirretään satunnaisella värillä
else begin
case Index of
0: ComboBox1.Canvas.Brush.Color := clRed;
1: ComboBox1.Canvas.Brush.Color := clGreen;
2: ComboBox1.Canvas.Brush.Color := clBlue;
end;
ComboBox1.Canvas.FillRect(ltRect); //Piirretään annetulla värillä
end;
end;
- Tältä tämä esimerkki voisi näyttää:
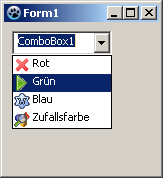
Lisätään kuva
Tässä esimerkissä ladataan muutamia kuvia TImageList-komponentista ja piirretään ne yhdistemäruudun valittavien kohteiden eteen. Tämä on vain yksinkertainen esimerkki, joka vain yleisesti näyttää, mitä voit tehdä. I don't run explicitly details, such as checking, whether the corresponding image exists etc. in this example. This should be done by you depending on the need.
- Käytä pohjana aikaisemmin esitettyä esimerkkiä "Täytä yhdistelmäruutu koodilla lomakkeen luonnin yhteydessä".
- Vaihda komponenttimuokkaimessa ComboBox1:n ominaisuus Style arvoon csOwnerDrawFixed.
- Lisää TImageList komponenttipaletin Common controls-välilehdeltä lomakkeelle.
- Height (korkeus) ja Width (leveys) on esiasetettu 16 pikseliin ImageList1:llä oletuksena. Tähän se on hyvä oletusasetus. Jotta kuvat tulevat "siististi" asetetaan yhdistelmäruudun ComboBox1 ominaisuus ItemHeight arvoon 18 komponenttimuokkaimessa.
- Lisätään neljä kuvaa ImageList-komponenttiin:
- Tuplaklikkaa ImageList1:ä tai klikkaa hiiren vasenta näppäintä ImageList1-koponentin päällä ja valitse Kuvaluettelon muokkain....
- Klikkaa Lisää... ja valitse kuva (katso <Lazarus directory>/images/... siellä on erilaisia kuvia tai kuvakkeita 16x16 pikselin kokoisena).
- Kun on lisätty neljä kuvaa, vahvista se [OK]-painikkeella.
- Luodaan komponenttimuokkaimessa OnDrawItem-tapahtuman tapahtumakäsittelijä, klikkaamalla painiketta [...].
- Täydennä kyseinen tapahtuman koodi seuraavanlaiseksi:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
begin
ComboBox1.Canvas.FillRect(ARect); //Ensin piirretään normaali tausta
ComboBox1.Canvas.TextRect(ARect, 20, ARect.Top, ComboBox1.Items[Index]); //Piirretään kyseisen kohdan teksti
ImageList1.Draw(ComboBox1.Canvas, ARect.Left + 1, ARect.Top + 1, Index); //Piirretään indeksin mukainen kuva
end;
- Tältä tämä esimerkki voisi näyttää:
Katso myös