Lazarus Tutorial/fi
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
magyar (hu) │
italiano (it) │
日本語 (ja) │
македонски (mk) │
Nederlands (nl) │
português (pt) │
русский (ru) │
slovenčina (sk) │
shqip (sq) │
中文(中国大陆) (zh_CN) │
中文(臺灣) (zh_TW) │
Tästä alkaa Lazarus Tutorial. Voit vapaasti parantaa sitä.
Yleistä
Lazarus on vapaa avoimeen lähdekoodiin perustuva ohjelmankehitysympäristö joka pohjautuu FreePascal Compiler (object pascal), Joka on myös vapaa ja avointa lähdekoodia. Lazaruksen käyttöliittymä ( kuvakaappauksia) on vakaa ja ominaisuuksiltaan monipuolinen ohjelman kehitysympäristö jolla voi tehdä itsenäisiä graafisia ja komentorivillä toimivia sovelluksia. Se toimii Linux:ssa, FreeBSD:ssä, Win32:ssa, Mac:ssa ja on varustettu customoitavalla lähdekoodieditorilla ja visuaalisella lomakkeen muotoilulla jossa mukana komponenttipakettienhallinta, virheenjäljitin ja täydelliset graafiset käyttöliittymäkomponentit integroituna FreePascal kääntäjään.
Aloittaminen
Hanki, asenna ja käynnistä Lazarus jossa pitää olla Free Pascal Compiler mukana.
Ensimmäinen Lazarus ohjelma!
Päävalikosta valitsemalla Projekti-Uusi projekti-Sovellus (tai: Tiedosto-Uusi-projekti-Sovellus) niin uusi graafinen sovellus luodaan, katso myös Form opetusohjelma .
Useita ikkunoita ilmestyy työpöydälle: Päävalikkoikkuna yläreunassa, Komponenttimuokkain on vasemmalla, "Lähdekoodieditori" täyttää työpöydän ja valmis lomake "Form1" on omassa ikkunassa (Form1 ) Lähdekoodieditorin päällä.
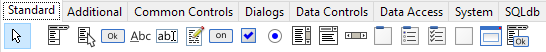
Jos halutaan sijoittaa painike lomakkeelle: Päävalikkoikkunan alaosassa on välilehtirivi. Jos "Standard" välilehti ei ole jo valittu, valitse se klikkaamalla hiirellä. Sen jälkeen etsii Button kuvakkeen (![]() eli suorakulmio jossa on "OK"-teksti) ja klikkaa sitä hiirellä. Sitten Form1 ikkunassa klikataan jonnekin keskilinjan vasemmalla puolen. Varjostettu "Button1"-tekstillä merkitty suorakulmio ilmestyy siihen. Klikkaa jälleen Button kuvaketta Standard -välilehdellä ja klikkaa Form1-ikkunassa jonnekin oikealle keskelle: toinen "Button2"-tekstillä merkitty suorakulmio ilmestyy.
eli suorakulmio jossa on "OK"-teksti) ja klikkaa sitä hiirellä. Sitten Form1 ikkunassa klikataan jonnekin keskilinjan vasemmalla puolen. Varjostettu "Button1"-tekstillä merkitty suorakulmio ilmestyy siihen. Klikkaa jälleen Button kuvaketta Standard -välilehdellä ja klikkaa Form1-ikkunassa jonnekin oikealle keskelle: toinen "Button2"-tekstillä merkitty suorakulmio ilmestyy.
Nyt klikkaa Button1 jotta se valitaan. Komponenttimuokkainikkuna näyttää nyt kohteen Button1-ominaisuudet. Yläosassa on ominaisuus nimeltä 'Caption', jossa näytetään arvo "Button1". Klikkaa kyseistä kohtaa (ruudukkoa) ja muuta teksti "Button1" muotoon "Press". Jos painat ↵ Enter tai klikkaat toista ruutua näet että Form1-lomakkella ensimmäisen painikkeen teksti muuttuu "Press":ksi. Nyt klikkaat Tapahtumat -välilehteä komponenttimuokkaimessa niin näet erilaisia tapahtumia, jotka voivat liittyä tähän Button1-painikkeeseen. Näitä ovat onClick, OnEnter, OnExit jne. Valitse onClick oikealla puolella oleva ruutu. Tällöin siihen ilmestyy pienempi laatikko kolmella pisteellä (...). Kun klikkaat tätä, se otetaan automaattisesti osaksi lähdekoodieditorissa ja kursorin sijoitetaan koodinpätkän keskelle:
procedure TForm1.Button1Click(Sender: TObject);
begin
{Kirjoita tai kopio&liitä tämä puuttuva osa:}
Button1.caption := 'Press again';
{Lähdekoodieditori on jo täydentänyt aliohjelman lopun}
end;
Painamalla F12 nähdään lähdekoodieditorin sijasta lomakkeen Form1 ikkuna.
Nyt muokataan Button2 ominaisuuksia : klikkaa Button2 jotta nähdään sen ominaisuuksia komponenttimuokkaimessa. Muuta sen Caption ominaisuuteen (property) "Button2" tekstin tilalle "Exit". Valitse tapahtumat-välilehti ja klikkaa onClick. Klikkaa kolmea pistettä (...) ja sen jälkeen ollaan lähdekoodieditorissa, keskellä toisen Button2:n aliohjelmaa:
procedure TForm1.Button2Click(Sender: TObject);
begin
{Kirjoita tai kopio&liitä tämä puuttuva osa:}
Close;
{Lähdekoodieditori on jo täydentänyt aliohjelman lopun}
end;
Painamalla F12 nähdään lomakkeen Form1 ikkuna uudelleen. Tallenna nyt työsi (ja muista tehdä se usein !!) valitsemalla päävalikosta Projekti-Tallenna projekti nimellä > sinun_valitsemalla_tiedosto_nimellä. Talletettavana on kaksi erilaista tiedostonimipäätettä (*.pas ja *.lpi). Valitse näille eri nimet. Jos molemmat ovat samannimisiä niin saat "duplicate identifier" käännösvirheen (katso luku "The Lazarus tiedostot" lopussa tämän aiheen lopussa).
Voit nyt yrittää kääntää. Yksinkertaisin tapa tehdä on valita "Suorita" päävalikon yläreunasta ja sitten "Suorita" vaihtoehto alivalikosta. Vaihtoehtoisesti voit yksinkertaisesti painaa F9. Tämä ensin kääntää ja sitten (jos kaikki on hyvin) linkittää sekä suorittaa kyseisen ohjelman.
Kääntäjän viestit ikkuna tulee näkyville ja kaikenlaisia kääntäjä viestejä siihen kirjoitetaan, mutta lopulta sinun Form1 ikkuna ilmestyy näyttöön uudelleen, mutta ilman ruudukon pisteitä. Tämä sovelluksesi pääikkuna ja se odottaa että sinä painat painonappeja tai olet muutoin vuorovaikutuksessa sen kanssa.
Kokeile klikkaamalla painiketta joka on nimetty tekstillä "Press". Huomaat, että sen teksti muuttuu "Press again" tekstiksi. Jos painat sitä uudelleen, sen teksti on silti "Press again" !!
Nyt klikkaat painiketta joka on nimetty tekstillä "Exit". Ikkuna sulkeutuu ja ohjelma päättyy. Alkuperäinen Form1 ikkuna ruudukon pisteillä ilmestyy uudelleen ja on valmis hyväksymään lisää muokkausta toimintaansa.
Muokkaa ohjelmaa
Uudelleen avaa tallennettu projekti. Sen Form1 ikkunassa klikkaa "Press" painiketta (Button1) valitseksesi se. Valitse "Tapahtumat" -välilehti komponenttimuokkaimessa, klikkaa onClick:n oikealla puolella olevaa ruutua, klikkaa kolmea pistettä (...), jolloin siirryt oikeaan kohtaan lähdekoodieditorissa.
Muokkaa kyseinen kohta koodia seuraavanlaiseksi:
procedure TForm1.Button1Click(Sender: TObject);
{Hyödynnetään Tag ominaisuutta, se saa arvot 0 tai 1}
begin
if Button1.tag = 0 then
begin
Button1.caption := 'Press again';
Button1.tag := 1;
end else
begin
Button1.caption := 'Press';
Button1.tag := 0;
end;
end;
Tallenna työsi, uudelleen käännä ja suorita. Vasen painike nyt vaihtaa tekstiä kahden vaihtoehdon välillä.
Loput on sinusta kiinni!
Jos haluat kirjoittaa konsoli(pääte)- tai tekstipohjaisia Pascal ohjelmia (esimerkiksi jos seuraavana on perustiedot Pascal ohjelmoinnista kurssi tai täytyy kirjoittaa ohjelmia joita käytetään eräajona tai järjestelmäohjelmointia), voit silti käyttää Lazarus muokkaamaan , kääntämään ja ajamaan ohjelmia. Katso Komentoriviohjelmointi Pascalilla.
Kehitysympäristön ikkunat
Kun käynnistää Lazarus ensimmäistä kertaa niin joukko erillisiä irti olevia tai "kelluvia" ikkunoita näkyy työpöydällä.
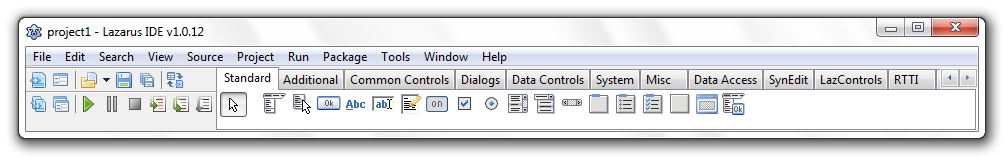
Ensimmäinen, oikealla yläreunassa pitkittäin on otsikoitu "project1 - Lazarus IDE vXXXXXX" (jonka nimi muuttuu vastaamaan nimiä parhaillaan auki olevasta projektista). Tämä on tärkein ikkuna ja se sisältää mm päävalikon ja komponenttipaletin.

Otsikkopalkin alapuolella oleva rivi on päävalikko jossa on merkinnät Tiedosto, Muokka, Etsi, Näytä ja niin edelleen. Tämän alapuolella vasemmalla on joukko symboleja (kuvakkeita jotka vievät nopeasti tiettyihin valikkokomentoihin) ja oikealla on komponenttipaletti.
Tämän alle vasemmalla on komponenttimuokkain ('Object Inspector') ikkuna ja Lazaruksen lähdekoodieditori oikealla. Siellä voi olla toinen pienempi ikkuna joka on (aluksi) merkitty nimellä "Form1", Lazaruksen lähdekoodi-ikkunan päällä. Jos tämä ei ole näkyvissä heti, se voidaan saada näkymään painamalla F12. Kyseinen funktionäppäin vaihtaa vuorotellen lähdekoodieditorin ja lomakenäkymän välillä. Lomake (Form) ikkuna on se, johon voidaan rakentaa graafisen käyttöliittymän sovellukseen, kun taas lähdekoodieditorin ikkuna näyttää sovelluksen Pascal koodin jota kehitetään. Komponenttimuokkaimen toiminta on käsitelty tarkemmin alla, kun komponenttipaletti on ensin kuvattu. Lisäksi voi olla myös viesti -ikkuna näytön alareunassa: tätä käytetään näyttämään Lazaruksen palautetta ohjelmoijalle, esimerkiksi ohjelmaa käännettäessä.
Kun aloittaa uuden projektin (tai kun käynnistää Lazarus ohjelman kehitysympäristön) niin oletus lomake rakennetaan, joka koostuu laatikosta, jossa on pisteruudukko, joiden avulla voit sijoittaa eri komponentteja lomakkeelle ja lomakkeen yläpalkki, joka sisältää tavallisesti minimointi, maximointi ja Sulje-painikkeet. Jos klikkaat hiiren kohdistimella mihin tahansa tähän lomakkeeseen, näet vasemmalla puolen komponenttimuokkaimen joka kertoo tämän lomakkeen ominaisuuksia.
Muut ikkunat, jotka voivat tulla näkyviin työskentelyn aikana: Projektin hallinta, joka sisältää yksityiskohtaiset tiedot tiedostojen mukana olosta projektissa. Siinä voidaan lisätä tai poistaa tiedostoja projektista; Viesti-ikkuna, joka näyttää kääntäjän viestejä, virheitä tai edistymisraportteja projektista. Jos Lazarus käynnistettiin pääteikkunasta (konsoli) niin alkuperäinen pääteikkuna pysyy näkyvissä ja yksityiskohtaiset kääntäjän viestit tulostetaan myös siellä.
Päävalikko
Päävalikko sisältää seuraavat nimikkeet:
Tiedosto Muokkaa Etsi Näytä Lähdekoodi Projekti Suorita-valikko Paketti Työkalut Ikkunat Ohje
Kuten tavallista, vaihtoehdot voidaan valita joko asettamalla hiiren osoitin valikkokohdan ja klikkaamalla hiiren vasenta painiketta.
Lisätietoja saat ottamalla yhteyttä Main menu/fi.
Pikapainikkeet
Pieni työkalurivi pääikkunan vasemmalla puolen, päävalikon alapuolelle jonka vasemmalla puolen on komponenttipaletti. Se sisältää joukon painikkeita, jotka ovat samoja kuin usein käytetyt päävalikon valinnat: Uusi käännösyksikkö, Avaa (jossa on alas-nuolta painamalla saadaan näyttämään avattavan listan viimeksi käytetyistä tiedostoista), Tallenna, Tallenna kaikki, Uusi lomake, Vaihda lomake / käännösyksikkö (eli näyttää joko lomakkeen tai käännösyksikön lähdekoodia), Näytä käännösyksiköt, Näytä lomakkeet, Suorita (eli kokoa ja suorita), Pysäytä, Askella sisään, Askella yli (kaksi viimeistä ovat virheenjäjityksen toimintoja).
Komponenttipaletti
Komponenttipaletti on IDE:ssä oleva välilehti- työkalurivi, joka näyttää suuren määrän kuvakkeita, jotka edustavat yleisesti käytettyjä komponentteja lomakkeen suunnittelua varten.
| Component Palette |
|---|
| Standard/ja - Additional/ja - Common Controls/ja - Dialogs/ja - Data Controls/ja - Data Access/ja - System - Misc - LazControls - RTTI - SQLdb - Pascal Script - SynEdit - Chart - IPro |
Jokainen välilehti näyttää joukon eri kuvakkeita, ne edustaa eri komponenttien funktionaalista ryhmää. Jokaisen välilehden vasemmanpuoleisin kuvake on viistosti vasemmalle suunnattu nuoli, jota kutsutaan valintatyökaluksi (Selection Tool).
Jos annetaan hiiren kohdistimen siirtyä jonkin komponenttipaletin kuvakkeen päälle klikkaamatta kuvaketta, kyseisen komponentin nimi tulee näkyviin. Huomaa, että jokainen nimi alkaa 'T': llä - tämä tarkoittaa komponentin "tyyppiä" tai tarkemmin "luokkaa". Kun valitaan komponentin lomakkeelle niin luokka lisätään käännösyksikön tyypin (Type) esittelyosaan (interface) (oletusarvoisesti TForm1: nä) ja kyseisen luokan esiintymä ( instance ) lisätään var-osioon (oletusarvoisesti muuttujana Form1). Kaikki ne metodit, joita suunnitellaan käytettäväksi lomakkeen tai sen komponenttien (eli aliohjelmien tai funktioiden) avulla, sijoitetaan käännösyksikön implementation eli toteutusosaan.
Kuinka komponenttipalettia käytetään
Komponenttipaletin käyttämiseksi editorissa on oltava avoin lomake (jos sellaista ei ole, valitse Tiedosto -> Uusi lomake). Klikataan haluttua komponentitpaletin sopivassa välilehdessä olevaa kuvaketta ja klikataan sitten lomaketta, lähellä sitä kohtaa, jossa halutaan komponentin näkyvän. Kun haluttu komponentti tulee näkyviin, voidaan se valita klikkaamalla hiirtä. Kun lomake on valittu, kohde on myös valittu myös Komponenttimuokkain-ikkunassa, jossa voidaan muokata sen ominaisuuksia ja tapahtumia.
Objektin visuaalisen ulkonäön säätäminen voidaan tehdä joko muuttamalla itse lomaketta lomakkeella hiirellä tai muuttamalla kyseistä ominaisuutta komponenttimuokkaimessa.
Jos asennetaan lisäkomponentteja, itsetehdyt tai ne, jotka tulevat pakettina toisesta lähteestä niin komponenttipaletissa näkyy ylimääräisiä välilehtiä, joissa on kyseiset kuvakkeet. Nämä uudet osat voidaan valita ja käyttää lomakkeella samalla tavalla kuin oletuksena olevat komponentit.
Seuraavissa komponenttien luettelossa on linkkejä tiedostoihin, jotka sisältävät niiden käännösyksiköiden kuvaukset, joista ne löytyvät. Jos halutaan tietää tietyn komponentin ominaisuuksista, on usein syytä tarkastella kyseisen komponentin perintää ja tarkastaa sitten sen perustyypin ominaisuudet, josta se on johdettu. Esimerkiksi TMaskEditin ymmärtämiseksi on myös hyödyllistä tutkia TCustomMaskEdit.
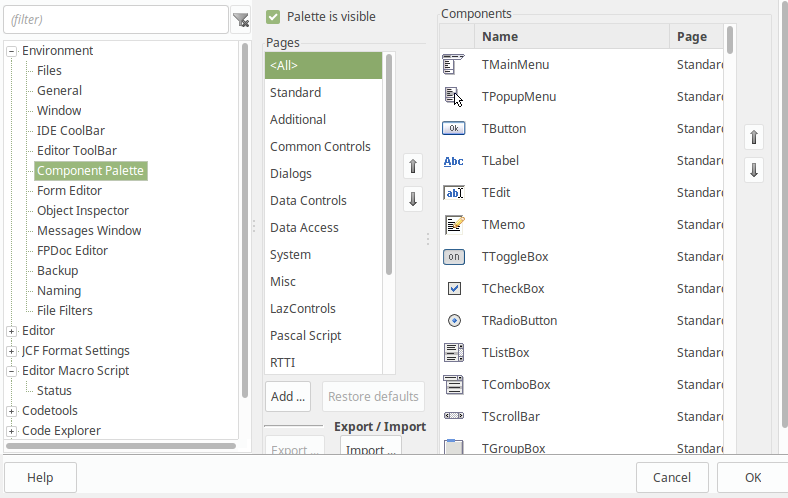
Räätälöinti
Valikon [Työkalut | Asetukset] tai Crtl-Shift-O:n avulla voit muuttaa komponenttipaletti-elementtien asettelua ja näkyvyyttä.

Esimerkit
Useita hyödyllisiä valintaikkunoita (aliohjelmia tai funktioita) ei näy paletissa, mutta niitä voidaan helposti käyttää suorina kutsuina ohjelman lähdekoodissa.
Useita hyviä esimerkkejä Komponenttien käytöstä on lähdeasennuksen $LazarusPath/lazarus/example-alikansiossa. Monet ohjelmista osoittavat, miten dialogeja ja muita komponentteja käytetään suoraan ilman IDE- ja komponenttipalettia tai erillistä lomakkeen määritystiedostoa: kaikki komponentit on määritelty kokonaisuudessaan ja nimenomaisesti Pascal-pääohjelmassa. Muut esimerkkiohjelmat hyödyntävät täysin IDE:ä.
Muista avata nämä esimerkit projekteina .lpi-tiedostolla. .Pas-lähdekooditiedoston avaaminen ja RUN: n lyöminen vain lisää tämän lähdetiedoston mihin tahansa viimeksi avattuun projektiin.
Jotkut esimerkit eivät toimi heti: voi joutua asettamaan tiedostojen tai hakemistojen polkuja ja käyttöoikeuksia. Jos halutaan kääntää mikä tahansa esimerkki niin pitää varmistaa, että on tiedostojen ja hakemistojen luku- / kirjoitus- / suoritusoikeudet tai kopioida tiedostot hakemistoon, jossa on asianmukaiset oikeudet.
Kokeilemalla 'testall'-ohjelmaa nähdään käytettävissä olevien komponenttien valikko yhdessä pienen esimerkkitestin kanssa useimmille niille; Sen jälkeen voi tarkastella niiden koodia, miten he toimivat!
Kuinka käyttää komponentteja
Käännösyksiköt StdCtrls, ComCtrls ja ExtCtrls sisältävät määritelmät ja kuvaukset moniin yleisimmin käytettyihin komponenteihin, lomakkeen rakentamiseen ja muihin objekteihin Lazarus sovelluksissa.
Sovelluskehittäjän usein lopullisena tavoitteena on että halutaan käyttää komponentteja kuten TButton, TMemo, TScrollBar jne, näiden vastaava kantaisät ovat luokat TCustomButton, TCustomMemo tai TCustomScrollBar. Usein ominaisuuksia ja metodeiden merkitystä on määritelty (ja selitetty) täydellisemmin TCustomXXX luokassa ja ne periytyvät näihin lopullisiin tavoite komponentteihin.
Jos pudotat komponentin lomakkeelle niin silloin ei tarvita lisätä koodia luomaan sitä. Komponentti automaattisesti luodaan lomakkeen yhteydessä ja tuhotaan kun lomake on tuhottu. Jos kuitenkin luodaan komponentti (omatoimisesti) koodilla niin ei saa unohtaa sen vapauttamista, kun sitä ei enää tarvita.
Tapoja asettaa ominaisuuksia
Jos asetetaan komponentti lomakkeelle ja katsotaan komponenttimuokkaimella niin voidaan tarkkailla kun ominaisuudet muuttuvat, kun siirrät komponettia ympäriinsä.
Jos esimerkiksi asetetaan painike (TButton) lomakkeelle, valitaan se klikkaamalla sitä niin sen hiirellä siirtämistä ympäri lomaketta hiirellä, voidaan katsella Top ja Left arvojen muutosta vastaamaan uutta asentoon komponenttimuokkaimella. Jos käytetään objektin uudelleen mitoitusta säätämään sen kokoa niin voidaan katsella Height (korkeus) ja Width (leveys) ominaisuuksien muuttumista myös.
Toisaalta, käyttämällä komponenttimuokkainta voidaan valita arvon liittyvä ominaisuus, kuten height (korkeus), ja kirjoittaa siihen uusi arvo niin voidaan katsella lomakkeella kohteen koon muutosta vastaamaan uutta arvoa.
Voidaan myös nimenomaisesti muuttaa komponentin ominaisuuksia koodin kirjoittamalla (asianmukaisessa implementation lohkossa lähdekoodieditorissa), esimerkiksi
Form1.Button1.Height := 48;
Yhteenvetona, on yleisesti kolme erilaista tapaa määrittää jokaisen komponentin ominaisuuksia:
- hiiren avulla lomakkeella
- asettamalla arvot komponenttimuokkaimessa
- eksplisiittisesti kirjoittamalla koodia editorissa.
Yleisiä ominaisuuksia
Komponenttien käännösyksiköissä on määritelty useita ominaisuuksia, jotka ovat yhteisiä useimmille niistä ja muita ominaisuuksia jotka ovat ominaisia yksittäisille komponenteille. Yleisimpiä on kuvattu tässä. Epätavallisia tai okomponenttiriippuvaisia ominaisuuksia kuvataan tarkemmin komponettikohtaisissa ohjeissa.
Lisäohjeita saadaan valitsemalla ominaisuus tai avainsana, joko komponenttimuokkaimessa tai lähdekoodieditorissa ja painamalla F1. Tämä vie ohjeen oikealle sivulle dokumentaatiossa.
Jos ominaisuuden kuvaus on sivulla riittämätön, voidaan siirtyä katsomaan mistä se on peritty.
| Ominaisuus | Merkitys |
| Action | Tärkein toiminta tai tapahtuma joka liittyy komponenttiin. Esimerkiksi valitsemalla "Lopeta" -painike saattaa aiheuttaa Sulje-toiminnan. |
| Align | Määrittää miten komponentti on sijoittunut vanhempaansa nähden. Mahdolliset arvot ovat alTop (sijoittuu yläosaan ja käyttää koko käytettävissä olevan leveyden), alBottom, alLeft (sijoittuu vasemmalle ja käyttäen koko käytettävissä olevan korkeuden), alRight. alNone (missä tahansa) tai alClient (käyttää kaiken käytettävissä olevan tilan) |
| Anchor | Käytetään pitämään komponentti tietyn etäisyyden päässä vanhemmasta komponentista, määritelty reunoista, kun vanhempi muuttaa kokoa. Esimerkiksi [akBottom, akRight] pitää komponentin kiinteän matkan päässä oikeaan alakulmaan. |
| AutoSelect | Kun sen arvo on True niin valitaan kaikki se teksti, joka on valittu kun ↵ Enter-näppäintä painetaan tai hyväksytään kyseinen kohta. |
| AutoSelected | True osoittaa, että Edit tai ComboBox komponentti on juuri suorittanut AutoSelect toiminnan siten, että myöhemmät hiirellä ja näppäimistön syöttö jatkuu normaalisti valitsematta tekstiä. |
| BorderSpacing | Ankkuroidun komponentin ja sen vanhemman välisen ympäröivän reunan etäisyys. |
| Caption | Teksti, joka näkyy tai on lähellä komponenttia; Ohjelman käyttäjälle tulee antaa vihjeen siitä, minkä tehtävän tai käskyn komponentti tekee kuten "Sulje" tai "Suorita". Oletuksena Caption-teksti asetetaan samaksi kuin mitä on "Name" ominaisuudessa ja ohjelmoijan pitäisi oletusarvon sijaan korvata se sopivalla tekstillä. |
| CharCase | Kertoo, miten teksti näkyy tekstin muokkauskomponentissa: Normaali (sellaisenaan, säilyttäen käyttäjän antaman syötteen), muunnetaan isoiksi tai pieniksi kirjaimiksi. |
| Constraints | Asettaa äärikoot komponentille. Jos kokoa muutetaan niin uudet ulottuvuudet ovat aina vaihteluvälien rajoissa. Ohjelmoikan tulisi huolehtia asettaessaan näitä, että ne eivät ole ristiriidassa Anchors ja Align asetuksien kanssa. |
| Color | Väri jota käytetään piirtämään komponentti ja sen näyttämää kirjoitettavaa tekstiä. |
| Enabled | Boolean ominaisuus joka määrittää, onko komponentti valittavissa, käytössä tai voiko se suorittaa toiminnon. Jos se ei ole käytössä (arvossa false) niin se on usein harmaana lomakkeella. |
| Font | Kirjaisin jota käytetään kirjoitettaessa tekstiä komponenttiin liittyen - joko caption, label tai teksti komponentin sisällä . Komponenttimuokkaimessa on nuoli-merkintä yleensä tämän kohdan vasemmalla puolen, ja valitsemalla se niin se paljastaa muita vaihtoehtoja kuten merkistön, värin ja koon. |
| Height | Komponentin korkeus. Katso myös Width. |
| Hint | Lyhyt informatiivinen vihjeteksti joka näkyy ponnahdustekstinä, jos hiiren kursori menee komponentin päälle. Katso myös ShowHint ominaisuus. |
| Items | Luettelo "asioista", jota kohde sisältää, kuten joukko kuvia, luettelo tekstiä, toimintoja käytettäessä actionlist:aa jne. |
| Left | Määrittää missä komponentti sijaitsee suhteessa vanhempaan (lomake, ikkuna) vaakasuunta. Katso myös Top |
| Lines | Merkkijonojen joukko, joka sisältää tekstisisältöä enemmän kuin yhden rivin tietoja. Taulukko on nolla-indeksoitu eli rivit on numeroitu (alkaen nollasta)[0..numLines-1] |
| Name | Tunniste eli nimi, jonka avulla komponentti tunnetaan ohjelmassa. Kehitysympäristö antaa sille oletuksena nimen joka pohjautuu taustalla tyypin mukaan, esimerkiksi peräkkäisinä esiintyvät TBitButton-komponentit olisivat nimeltään BitButton1 ja BitButton2; Olisi hyvä jos ohjelmoija antaisi näille enemmän kuvaavampia nimiä kuten ExitButton tai OKButton. Oletuksena komponentin nimi viedään myös Caption tekstiksi, mutta Caption teksti voidaan muuttaa erikseen. |
| PopUpMenu | Ikkuna joka sisältää tilannekohtainen valikkotietoa, joka avautuu, kun hiiren oikealla painikkeella klikataan komponenttia. |
| ReadOnly | Boolean omonaisuus, ja jos sen arvo on true, niin tarkoittaa sitä että käyttäjä tai kutsuva rutiini voi luke komponentin sisältö, mutta se ei voi kirjoittaa siihen tai muuttaa sitä. |
| ShowHint | Sallii pienen tekstikentän, joka sisältää tilannekohtaisen ohjeen tai muun kuvauksen, joka näkyy, kun hiiren kursori on komponentin "päällä". Katso Hint-ominaisuutta. |
| Style | Valittavissa olevia tyylivaihtoehtoja: esimerkiksi Style voidaan määrittää TFormStyle, TBorderStyle, TButtonStyle jne. |
| TabOrder | Kokonaisluku määritellään missä järjestyksessä Tab ⇆ -näppäin käy läpi lomaketta. |
| TabStop | Boolean ominaisuus jos True niin paikka johon käyttäjä voi päästä peräkkäin painamalla Tab ⇆ eli sarkainnäppäintä. |
| Text | Merkkijono teksti, joka edustaa todellisia tietoja, mitä tämä komponentti sisältää. Koskee erityisesti Text, Memo ja StringList tyyppisiä komponentteja. Suurin osa editointi (kuten Select, Clear, Cut, Copy) suoritetaan komponentin tässä osassa, joka sisältää todellisen muokattavan merkkijonon. Jos komponentissa on enemmän kuin yksi rivi tekstiä, esimerkiksi TMemo tai TComboBox, niin tekstielementtejä on järjestetty merkkijonojoukoiksi (nolla-indeksoitu eli numeroituna [0..rivien määrä-1]) rivejä. |
| Top | Määrittää missä komponentti sijaitsee suhteessa vanhempaan (lomake, ikkuna) pystysuunta. Katso myös Left |
| Visible | Jos ominaisuuden arvo on true niin komponentti näkyy lomakkeella. Jos arvo on false niin komponentti on piilotettu. |
| Width | Komponentin leveys. Katso myös Height. |
| WordWrap | Looginen lippu osoittaa, onko automaattinen rivinvaihto on käytössä, eli jos sana tulee lähelle rivin loppuun ja tulee olemaan liian pitkä rivi niin osa siitä on siiretty (alaspäin) seuraavalle riville. |
Tapahtumat
Monet tapahtumat ovat yleisesti lueteltu "Tapahtumat" välilehdellä komponenttimuokkaimessa. Jos komponenttimuokkaimessa valitaan tapahtuman viereinen tyhjäkenttä kenttä niin siihen muodostuu ComboBox jonka alasvetoluettelosta näkyy luettelo kaikista toimista jotka on jo määritelty. Tämän avulla voidaan valita tähän tapahtumaan yhden kohdan. Vaihtoehtoisesti voit valita kolme pistettä ...-painike jolloin lähdekoodieditorissa tehdään metodin sisään alue johon voidaan aloittaa kirjoittamaan oman toiminnan käskyjä valittuun tapahtumaan.
Vaikka suuri määrä tapahtumia on liitettävissä komponentin toimintaan. Käytännössä se on tarpeen vain asettaa muutamaan niistä. Useimmille komponenteille on riittävää koodaata onClick-tapahtuma; monimutkaisemmissa komponenteissa voi olla tarpeen myös kirjoittaa toiminta tapahtumiin "OnEntry" (kun hiiren osoitin siirtyy komponentille ja se valitaan) ja "OnExit" (kun hiiren osoitin poistuu komponentilta), tai ehkä kirjoittaa tapahtumankäsittelijä "OnChange" tai "OnScroll" -tapahtumiin, riippuen komponenteista, jonka kanssa ollaan tekemisissä.
Pop-up-valikko, joka tulee näkyviin hiiren oikealla painikkeella kun komponenttia klikataan lomakkeella. Siinä ensimmäisenä vaihtoehtona on: "Luo oletustapahtuma". Valitsemalla tämän vaihtoehdon on sillä sama vaikutus kuin valitsemalla kolme pistettä komponenttimuokkaimen oletuksena olevassa tapahtumassa joka on yleensä "onClick". Eli lähdekoodieditorissa tehdään metodin sisään alue johon voidaan aloittaa kirjoittamaan oman toiminnan käskyjä.
Yleinen strategia Olio-ohjelmoinnissa on tarjota ActionList johon on tehty useita ennalta määriteltyjä toimenpiteitä, joista sopivin voidaan valita käyttöön siinä tapauksessa.
| Tapahtuma | Merkitys |
| OnChange | Tapahtuu jos jokin muutos havaitaan (esim hiiren liikkua, hiiren klikkaus, näppäimen painallus, tekstin muokkaus, kuva muuttuu jne) |
| OnClick | Tapahtuu kun (ensimmäinen, yleensä vasenta) hiiren painiketta klikataan. Tämä on yleensä pää- tai oletus toiminto; esimerkiksi kun klikataan painiketta tai muuta vastaavaa. |
| Click | Menetelmä matkia koodina klikkaamisen vaikutusta. Tämä menetelmä on useimmiten löytyy Button-tyyppisistä komponenteista (TButton, TBitBtn, TSpeedButton jne). Aliohjelma voidaan kirjoittaa niin että kutsutaan samaa koodia kuin onClick toiminta. Tämä järjestely voi olla erityisen hyödyllistä, jos yhden komponentin aktivointi klikkaamalla aiheuttaa lukuisiin muiden komponenttien aktivointia, ja valitsemalla menetelmä voidaan käyttää aloittamaan toiminto sen sijaan, käyttäjä joutuu klikkaamaan monia komponentteja. |
| OnDragDrop | Toteuttaa toimet vedä ja pudota (Drag-Drop) liikkeen aikana, eli kun hiirtä käytetään "kaappaamaan" kohteen tai jotain tekstiä jne ja siirtää sen uuteen paikkaan. |
| OnEditingDone | Toiminta alkaa kun käyttäjä on lopettanut kaikki muutokset / muutokset komponenttiin. Tätä käytetään usein tarkistamaan komponentin sisältöä (esim. tarkistamaan että syötetty teksti on oikea tai kunnollinen IP-osoite) |
| OnEntry | Toteuttaa toimet kun hiiren osoitin siirtyy komponentille tai yleisesti kun "painopiste" siirtyy komponenttiin. Tämä saattaa sisältää muutoksia komponentin ulkonäköön kuten korostamaan sitä tai kohottamaan sen reunuksia. |
| OnExit | Tapahtuma aktivoituu, kun hiiri siirtyy pois komponentin alueelta, yleisesti siirtämällä "painopiste" pois komponentilta. |
| OnKeyPress | Tapahtuma aktivoituu, kun painetaan jotain näppäintä. Hienovaraisesti erilainen kuin OnKeyDown, joka yksinkertaisesti aktivoituu näppäimen ollessa alhaalla. OnKeyPress vaatii, että painopiste on jo tässä komponentissa kun näppäintä painetaan. |
| OnKeyDown | Tapahtuma aktivoituu, jos näppäin on alhaalla, kun "painopiste" (fokus) on tässä komponentissa. Hienovaraisesti erilainen kuin OnKeyPress - esimerkiksi näppäin saattaa olla jo alhaalla, kun focus tuli tähän komponenttiin, kun taas OnKeyPress vaatii näppäintä painetaan vasta kun painopiste on tässä komponentissa. |
| OnKeyUp | Tapahtuma aktivoituu kun näppäin "vapautetaan" eli nousee ylös (tai näppäimen painaminen loppuu) kun focus on tässä komponentissa. |
| OnMouseMove | Tapahtuma aktivoituu kun hiiren osoitin liikkuu ja focus on tässä komponentissa. |
| OnMouseDown | Tapahtuma aktivoituu kun hiiren näppäin menee alas ja focus on tässä komponentissa. |
| OnMouseUp | Tapahtuma aktivoituu kun hiiren näppäin "vapautetaan" ja focus on tässä komponentissa. Eli hiiren näppäin on jo aikaisemmin painettu alas ja painaminen lopetetaan/päätetään |
| OnMouseEnter | Tapahtuma aktivoituu kun hiiren osoitin siirtyy komponentille ( mutta hiiren painiketta ei vielä ole painettu) . |
| OnResize | Tapahtuma aktivoituu kun komponentin kokoa muutetaan tai koko muuttuu. Voi aktivoitua esim. kun teksti tasataan toiseen reunaan, keskitetään tai valitaan eri fonttikokoa jne. |
Rakentajat & purkajat
Nämä ovat kaksi erityistä metodia liittyvät luokkiin(komponentit):
- Constructor (Rakentaja): kuten Create varaa olion (komponentin) tarvitsemaa muistia ja järjestelmäresursseja. Ne tarpeen vaatiessa kutsuvat myös muita luokan aliolioiden rakentajia.
- Destructor (purkaja): poistaa olion ja vapauttaa varatun muistin sekä muita resursseja. Jos kutsut Destroy (tuhoa) olio, jota ei ole vielä alustettu,niin se aiheuttaa virheen. Käytä aina Free metodia puratessa olioita, koska se tarkistaa, onko olion arvo on nil ennenkuin kutsuu Destroy metodia.
Noudata seuraavia varotoimia, kun luoda oman Destroy metodin:
- Määritä Destroy override directive:llä, koska se on virtual metodi.
- Kutsu aina 'inherited Destroy;' viimeisenä asiana destructor:in koodissa.
- Huomaa, että exception (poikkeus) voidaan nostaa jos constructor (rakentajalla) ei ole tarpeeksi muistia luoda olio tai jotain muuta menee pieleen. Jos poikkeusta ei käsitellä rakentajan sisällä, olio on tällöin vain osittain rakennettu. Tässä tapauksessa kun Destroyta kutsutaan, destructor:in täytyy tarkistaa että resurssit olivat todella varattu ennen kuin se hävittää ne.
- Muista kutsua Free metodia kaikille olioille jotka on luotu constructor:lla.
Kuinka käyttää valikko-komponenttia
Vihjeitä miten luoda valikot lomakkeelle.
TMainMenu ![]() on päävalikko, joka näkyy monen lomakkeen yläosassa; Lomakkeen suunnittelija voivat muokata sitä valitsemalla eri valikkovaihtoehtoja. TPopupMenu
on päävalikko, joka näkyy monen lomakkeen yläosassa; Lomakkeen suunnittelija voivat muokata sitä valitsemalla eri valikkovaihtoehtoja. TPopupMenu ![]() on valikko -ponnahdusikkunassa, jossa on yleensä tilannekohtaisia, yksityiskohtia vaihtoehtoja. Se "ponnahtaa" kun hiiren oikeaa näppäintä klikataan lähellä komponenttia.
on valikko -ponnahdusikkunassa, jossa on yleensä tilannekohtaisia, yksityiskohtia vaihtoehtoja. Se "ponnahtaa" kun hiiren oikeaa näppäintä klikataan lähellä komponenttia.
Päävalikko on ei-näkyvä komponentti: toisin sanoen jos kuvake on valittu komponenttipaletilta ja saatetaan lomakkeelle niin se ei näy ohjelman ajon aikana. Sen sijaan, valikkorivi jonka rakenne määritellään valikkomuokkaimessa ilmestyy. Ponnahdusvalikot (saattaa lomakkeelle valitsemalla kyseinen kuvake komponentipaletilta) eivät näy ollenkaan kunnes hiiren oikealla painikkeella klikataan komponenttia, jolla on tällainen valikko.
Nähdäksesi valikkomuokkaimen, klikkaa hiiren oikealla Main Menu tai Popup Menu -kuvaketta lomakkeella. Tällöin avautuu ikkuna johon voidaan syöttää valikon kohteet.
valikkomuokkaimessa näkyy laatikko joka sisältää painikkeen "New Item1". Jos klikkaa hiiren oikealla kyseistä painiketta, pop-up-valikko tulee näkyviin, jonka avulla voit lisätä uuden kohdan ennen tai jälkeen (samalla tasolla) tai luoda alivalikon mahdollisuuden johon lisätä uusia kohteita sen alle.
Mikä tahansa MenuItems joka lisätään voidaan määrittää käyttämällä komponenttimuokkainta.
Ainakin kullekin kohdalle pitäisi antaa Caption-teksti , joka näkyy valikkorivillä. sen tulisi kertoa toimintaa jota voidaan valita, kuten "Avaa tiedosto", "Sulje", "Suorita" tai "Lopeta". Voidaan myös haluta antaa tätä merkityksellisempi nimi.
Jos halutaan tietyn Caption-tekstni kirjaimen liittyvän pikanäppäin-toimintoon, niin kirjain pitäisi edeltää et-merkillä (&). Jolloin ohjelman ajon aikana valikkokohtaan ilmestyy pikanäppäintä vastaava kirjain alleviivattuna ja painamalla kirjainta vastaavaa näppäintä on sillä sama vaikutus kuin valitsemalla valikosta. Vaihtoehtoisesti voidaan pikanäppäin sekvenssit (esimerkiksi Ctrl+C kopioi tai Ctrl+V liitä - standardin mukaiset pikanäppäimet) valita MenuItem:n ShortCut ominaisuuteen.
Usein on hyödyllistä käyttää valikoiden yhteydessä TActionList komponenttia joka sisältää joukon standardin mukaisia tai räätälöityjä tapahtumia. Valikkokohdat voidaan linkittää komponenttimuokkaimessa lueteltuihin tapahtumiin ja samoja tapahtumia voidaan yhdistää painikkeisiin, työkalupalkin painikkeihin, pikapainikkeisiin jne. On tietenkin tehokkaampaa käyttää uudelleen samaa koodia vastata erilaisiin tapahtumiin, kuin kirjoittaa erillinen OnClick tapahtumakäsittelijä jokaiseen yksittäiseen komponenttiin.
Oletuksena useita standarditapahtumia ovat valmiiksi ladattu. Nämä tapahtumat voidaan valita käyttämällä toimintolistan muokkainta joka näkyy, kun hiiren klikkaa ActionList kuvaketta lomakkeella.
Virheenjäljitys
- Jotain kirjoitettu toisaalla.
1) Varmista, että olet lukenut sen asetukset: Debugger_Setup
2) Katso myös category: IDE Window - Debug
3) Lue rajoitukset: GDB_Debugger_Tips#Inspecting_data_types_.28Watch.2FHint.29 Tämä sivu antaa ohjeita myös joidenkin alustoiden / versioiden erityiskysymyksiln
Lazarus tiedostot
(Kiitokset: Kevin Whitefoot.) (Lisäykset: Giuseppe Ridinò, User:Kirkpatc ja Tom Lisjac)
Kun tallennat niin tallennat kahden nimisiä tiedostoja:
xxx.pas ja yyy.lpr
(Todellisuudessa tallennetaan enemmän mutta niillä on sama nimi mutta eri pääte). Projektitiedoston (lpr) ja käännösyksikön tiedoston (pas) nimi ei saa olla sama. Tietenkin on johdonmukaista muuttaa kaikki esiintymät Unit1 kuuvaavimmiksi nimiksi.
Joten jos tallennat projektin nimeltä again, yrittää tallentaa again.pas ja again.lpr epäonnistuu, koska yksiköiden nimet ja ohjelmien nimet ovat samassa nimiavaruudessa ja on tuloksena kehitysympäristö kertoo että on olemassa samanniminen tiedosto.
Joten tähän päädyttiin:
e:/lazarus/kj/lazhello:
total 4740 free 76500 -rwxrwxrwx 1 kjwh root 4618697 Mar 24 11:19 again.exe -rw-rw-rw- 1 kjwh root 3002 Mar 24 11:21 again.lpi -rw-rw-rw- 1 kjwh root 190 Mar 24 11:18 again.lpr -rw-rw-rw- 1 kjwh root 506 Mar 24 11:08 againu.lfm -rw-rw-rw- 1 kjwh root 679 Mar 24 11:08 again.res -rw-rw-rw- 1 kjwh root 677 Mar 24 11:08 againu.pas -rw-rw-rw- 1 kjwh root 2124 Mar 24 11:08 againu.ppu -rwxrwxrwx 1 kjwh root 335 Mar 24 11:07 ppas.bat
Huomaa, että on olemassa paljon enemmän tiedostoja kuin ne kaksi, jotka aluksi mainittiin.
again.exe:
Pääohjelma joka on ajettavissa. MS windows:ssa lisätään "exe" tiedostopäätelaajennus. Linux:ssa ei lisätä mitään (vain ohjelman nimi). Tämä tiedosto on oletuksena paljon tilaa vievä johtuen sen sisällyttämistä virheenkorjaus symboleista.
Kokoa voi pienentää muuttamalla kehitysympäristön asetuksia tai/ja ajamalla "strip" apuohjelma joka poistaa niitä ja merkittävästi pienentää ajettavan tiedoston kokoa.
again.lpi:
(Lazarus Project Information). Tämä on tärkein informaatio tiedosto Lazarus projektilla; Delphissä sitä vastaavat tärkeimmät tiedot on .dpr tiedostossa. Se on tallennettu XML-muodossa ja sisältää ohjeet kaikista kirjastoista ja tarvittavista käännösyksiköistä kun rakennetaan suoritettavaa tiedostoa.
again.lpr: Pääohjelma lähdekooditiedostona. Huolimatta erityisestä tiedostopääte tarkenteesta niin se on itse asiassa täysin normaalia Pascal lähdekooditiedosto. Siinä on uses lauseke, jonka avulla kääntäjä löytää kaikki käännösyksiköt joita se tarvitsee. Huomaa, että program toteamus ei tarvitse nimetä ohjelmaa samaksi kuin tiedoston nimi. Tämä tiedosto on yleensä melko pieni, vain muutaman lausekkeita alustamiseksi, rakentaa lomakkeet, ajaa ja sulkea sovelluksen. Suurin osa työstä tehdään käännösyksiköiden lähdekooditiedostoissa, jossa on tiedostopääte ".pas"
againu.lfm:
Lazarus tallentaa käännösyksikön lomakkeen ulkoasun, ihmisen luettavissa olevassa muodossa. Se kertoo eri komponenttien, ominaisuuksia jotka on asetettu komponenttimuokkaimella. Jokaisen komponentin kuvaus alkaa rivillä:
object xxxx sitten seuraa ominaisuuksien luettelo (Myös upotettuja tai sisäkkäisiä objekteja) sitten end rivi.
Lazarus käyttää tätä tiedostoa kun luo resurssitiedoston (.res). Delphi DFM tiedostot voidaan muuntaa lfm muotoon Lazarus kehitysympäristössä käyttäen: Työkalut -> Delphi muunnos -> Muunna binaarinen DFM-tiedosto teksti LFM:ksi ja tarkista syntaksi.
again.res: Tämä on luotu resurssi tiedosto, joka sisältää ohjeet ohjelman rakentamiseen (jos tarkastellaan pääohjelma tiedostoa, näette alustuksen osassa rivin
{$i *.res}
joka ohjaa ohjelman lataamaan resurssitiedoston). Huomaa, että se ei ole Windows resurssi-tiedosto.
againu.pas:
Käännösyksikkö, joka voi sisältää myös lomakkeen koodin; tämä on yleensä vain tiedosto jota ohjelmoijan tarvitsee muokata tai tarkastaa, ja se nimenomaisesti sisältää ohjelmoijan toimittamaa koodia (erityisesti tapahtuman käsittelijät).
againu.ppu: Tämä on koottu käännöyksikkö, joka linkitetään suoritettavaan tiedostoon yhdessä muiden käännösyksiköiden jotka on nimetty Uses osiossa.
ppas.bat: Tämä on yksinkertainen skripti, joka yhdistää ohjelman tuottaman suoritettavan tiedoston. Jos käännös on onnistunut, kääntäjä poistaa sen.