BGRABitmap tutorial 7/de
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt, wie Sie Splines verwenden können.
Erzeugen Sie ein neues Projekt
Erzeugen Sie ein neues Projekt und fügen Sie eine Referenz auf BGRABitmap hinzu, genau so wie im ersten Tutorial.
Zeichnen Sie ein offenes Spline
Im Objektinspektor fügen Sie einen OnPaint-Handler hinzu und schreiben Sie:
procedure TForm1.FormPaint(Sender: TObject);
var
image: TBGRABitmap;
pts: array of TPointF;
storedSpline: array of TPointF;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToBGRA(ColorToRGB(clBtnFace)));
c := ColorToBGRA(ColorToRGB(clWindowText));
//rechteckige Polylinie
setlength(pts,4);
pts[0] := PointF(50,50);
pts[1] := PointF(150,50);
pts[2] := PointF(150,150);
pts[3] := PointF(50,150);
image.DrawPolylineAntialias(pts,BGRA(255,0,0,150),1);
//berechnet die Splinepunkte und zeichnet sie als Polylinie
storedSpline := image.ComputeOpenedSpline(pts);
image.DrawPolylineAntialias(storedSpline,c,1);
image.Draw(Canvas,0,0,True);
image.free;
end;
Mit zwei Zeilen zeichnen Sie das Spline. Die erste Zeile berechnet die Splinepunkte und die zweite zeichnet sie. Beachte Sie, dass es eine besondere Funktion für offene Splines gibt.
Zeichnen Sie ein geschlossenes Spline
Fügen Sie vor 'image.Draw' diese Zeilen ein:
for i := 0 to 3 do
pts[i].x += 200;
image.DrawPolylineAntialias(pts,BGRA(255,0,0,150),1);
storedSpline := image.ComputeClosedSpline(pts);
image.DrawPolygonAntialias(storedSpline,c,1);
Gehen Sie mit dem Textcursor auf den Bezeichner 'i' und drücken Sie Strg-Umsch-C, um die Variablendeklaration hinzuzufügen. Die Schleife durchläuft die Punkte der rechten Hälfte.
Zwei neue Zeilen zeichnen ein geschlossenes Spline. Beachten Sie die besondere Funktion zum Berechnen geschlossener Splines und den Aufruf von 'DrawPolygonAntialias'.
So vermeiden Sie, dass zum Speichern der Splinepunkte eine Variable benutzt wird:
image.DrawPolygonAntialias(image.ComputeClosedSpline(pts),c,1);
Allerdings können Sie dadurch die berechneten Punkte nicht mehrfach verwenden. Sie müssen bei jedem Einsatz neu berechnet werden.
Starten Sie das Programm
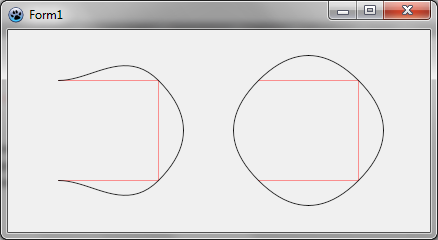
Dies zeichnet zwei Splines, links ein offenes und rechts ein geschlossenes.
Beachten Sie, dass das Spline durch jeden Punkt geht. Wenn Sie wollen, dass die Kurve innen bleibt oder wenn Sie Tangenten definieren, dann brauchen Sie Kontrollpunkte. Diese stehen Ihnen bei Bézierkurven zur Verfügung.
Verwendung von Bézierkurven
Fügen Sie vor 'image.Draw' diese Zeilen ein:
storedSpline := image.ComputeBezierSpline([BezierCurve(PointF(50,50),PointF(150,50),PointF(150,100)),
BezierCurve(PointF(150,100),PointF(150,150),PointF(50,150))]);
image.DrawPolylineAntialias(storedSpline,c,2);
Die Funktion 'BezierCurve' definiert eine Kurve mit einem Anfangs- und einem Endpunkt und ein bis zwei Kontrollpunkten. Hier im Beispiel ist es nur ein Kontrollpunkt. Die Kontrollpunkte sind so definiert, dass die Kurve das vorher festgelegte Rechteck berührt.
Ein Bézierspline ist einfach eine Folge von Bézierkurven. Deshalb hängt die Funktion 'ComputeBezierSpline' ein Array von Bézierkurven aneinander. Hier konstruieren wir eine nette U-Form mittels zweier Kurven.
Starten Sie das Programm
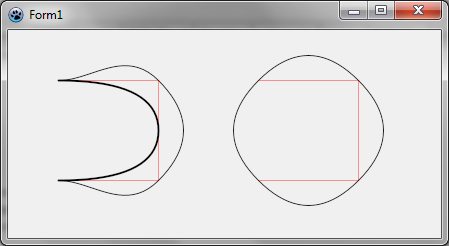
Sie sehen eine fette Bézierkurve innerhalb des linken Rechtecks.
Voriges Tutorial (Linienarten) | Nächstes Tutorial (Texturen)