BGRABitmap tutorial 11/de
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt, wie Sie Transformationen kombinieren können.
Erzeugen Sie ein neues Projekt
Erzeugen Sie ein neues Projekt und fügen Sie eine Referenz auf BGRABitmap hinzu, genau so wie im ersten Tutorial.
Affine Transformation eines radialen Gradienten
Hier wird eine affine Transformation auf einen Farbverlauf angewendet, so wie wir es auch mit Texturen gemacht haben:
uses BGRAGradientScanner, BGRATransform;
procedure TForm1.FormPaint(Sender: TObject);
var image: TBGRABitmap;
grad: TBGRAGradientScanner;
affine: TBGRAAffineScannerTransform;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
grad := TBGRAGradientScanner.Create(BGRA(0,0,255),BGRAWhite,gtRadial,PointF(0,0),PointF(1,0),True,True);
affine := TBGRAAffineScannerTransform.Create(grad);
affine.Scale(150,80);
affine.RotateDeg(-30);
affine.Translate(ClientWidth/2, ClientHeight/2);
image.Fill(affine);
affine.free;
grad.free;
image.Draw(Canvas,0,0,True);
image.free;
end;
Der zugrundeliegende Gradient ist radial, um den Ursprung (0,0) zentriert, mit dem Radius 1.
Die affine Transformation macht folgendes:
- streckt den Gradienten auf eine Größe von 150x80
- dreht um 30° im Uhrzeigersinn
- zentriert das Bild auf dem Formular
Die Fill-Anweisung zeichnet das Ergebnis in das Bild.
Starten Sie das Programm
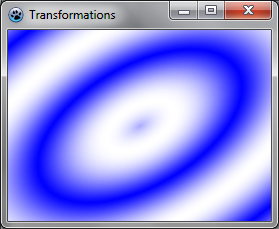
Sie sollten einen blau-weißen, elliptischen Farbverlauf erhalten.
Kombinieren mit einem Wirbel
So können wir eine weitere Transformation hinzufügen:
var image: TBGRABitmap;
grad: TBGRAGradientScanner;
affine: TBGRAAffineScannerTransform;
twirl: TBGRATwirlScanner;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
grad := TBGRAGradientScanner.Create(BGRA(0,0,255),BGRAWhite,gtRadial,PointF(0,0),PointF(1,0),True,True);
affine := TBGRAAffineScannerTransform.Create(grad);
affine.Scale(150,80);
affine.RotateDeg(-30);
affine.Translate(ClientWidth/2, ClientHeight/2);
twirl := TBGRATwirlScanner.Create(affine,Point(ClientWidth div 2, ClientHeight div 2),100);
image.Fill(twirl);
twirl.Free;
affine.free;
grad.free;
image.Draw(Canvas,0,0,True);
image.free;
end;
Hier erzeugen wir einfach eine Wirbeltransformation, die auf die vorangegangene angewendet wird, und füllen damit das Bild.
Starten Sie das Programm
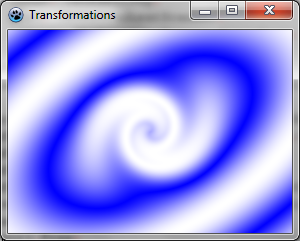
Jetzt ist die Mitte des Gradienten verwirbelt.
Verwenden eines eigenen Scanners
Wir wollen unseren eigenen Gradientengenerator erzeugen. Hier ist ein Beispiel für einen mehrfachen Gradienten:
type
{ TBGRAMultiplyScanner }
TBGRAMultiplyScanner = class(TBGRACustomScanner)
function ScanAt(X, Y: Single): TBGRAPixel; override;
end;
{ TBGRAMultiplyScanner }
function TBGRAMultiplyScanner.ScanAt(X, Y: Single): TBGRAPixel;
function cycle512(value: integer): integer; inline;
begin
result := value and 511;
if result >= 256 then result := 511-result;
end;
var
mul: integer;
begin
mul := cycle512(round(x*y));
result := BGRA(mul,mul,mul,255);
end;
Er wurde abgeleitet von TBGRACustomScanner für das Füllen, und die Funktion 'ScanAt' wurde überschrieben. Er berechnet das Produkt beider Koordinaten und durchläuft dann einen Zyklus von 512 (von 0 bis 255 und dann von 255 abwärts bis zu 0).
Zeichnen wir das auf den Bildschirm mit einer einfachen affinen Transformation:
var image: TBGRABitmap;
grad: TBGRAMultiplyScanner;
affine: TBGRAAffineScannerTransform;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
grad := TBGRAMultiplyScanner.Create;
affine := TBGRAAffineScannerTransform.Create(grad);
affine.Scale(6,4);
affine.Translate(ClientWidth/2, ClientHeight/2);
image.Fill(affine);
affine.free;
grad.free;
image.Draw(Canvas,0,0,True);
image.free;
end;
Starten Sie das Programm
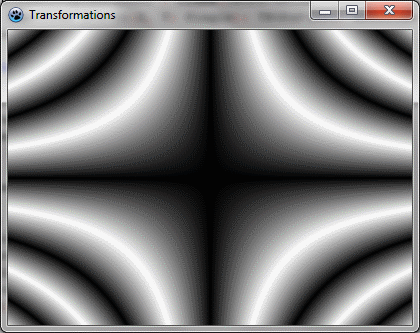
Es sollte so aussehen:
Machen Sie es schöner
Geben Sie etwas Farbe hinzu, indem Sie die Prozedur 'ScanAt' des mehrfachen Gradienten modifizieren:
var
mul: integer;
begin
mul := round(x*y);
result := BGRA(cycle512(round(x*10)),cycle512(mul),cycle512(round(y*10)),255);
end;
Die Intensitäten von Rot und Blau werden mit einem Zyklus der x und y Positionen gefüllt.
Und dazu kommt noch eine Drehung:
affine := TBGRAAffineScannerTransform.Create(grad);
affine.Scale(6,4);
affine.RotateDeg(-30);
affine.Translate(ClientWidth/2, ClientHeight/2);
Voriges Tutorial (Textur-Transformationen) | Nächstes Tutorial (Textfunktionen)