OpenGL Tutorial/fr
│
Deutsch (de) │
English (en) │
español (es) │
français (fr) │
日本語 (ja) │
한국어 (ko) │
русский (ru) │
中文(中国大陆) (zh_CN) │
OpenGL est l'environnement idéal pour développer des applications graphiques portables , interactives en 2D et 3D. Depuis son introduction en 1992 , OpenGL est devenu l'interface de programmation d'applications (API) soutenant les graphiques 2D et 3D la plus largement utilisée de l'industrie, amenant plusieurs milliers d'applications à une grande variété de plateformes d'ordinateur. OpenGL stimule l'innovation et accélère le développement d'applications en incorporant un large ensemble de rendus, mappage de texture, effets spéciaux , et d'autres fonctions puissantes de visualisation . Les développeurs peuvent accroître la puissance de OpenGL à travers toutes les plate-formes de bureau communes et les plate-formes de poste de travail, assurant un large déploiement d'applications.
Vous pouvez trouver plus d'information à propos d'OpenGL ici.
GLUT (prononcé comme the glut in gluttony) est une trousse à outils pour OpenGL, une trousse à outil indépendante du système window pour écrire des programmes OpenGL. Il implémente une simple interface de programmation d'application avec fenêtrage (API) pour OpenGL. GLUT rend considérablement plus facile l'apprentissage et l'exploration de la programmation OpenGL. GLUT fournit une API portable ainsi vous pouvez écrire un programme simple avec OpenGL qui travaille sur les plate-formes avec système d'exploitation à base de PC et de station de travail.
Vous pouvez trouver plus d'information à propos de GLUT ici.
Beaucoup d'OS viennent avec GLUT préinstallé, mais si le votre n'en a pas un, vous pouvez facilement le trouver en utilisant Google.
Les fichiers binaires Windows peut être téléchargé depuis www.xmission.com.
Créer votre premier programme GLUT
Afin d'utiliser GLUT, vous devez d'abord l'initialiser. C'est fait en utilisant la fonction glutInit. Cette fonction peut analyser la ligne de commande et fixer les paramètres de la fenêtre principale, mais il s'attend à une entrée dans le style C/C++ . Vous devrez écrire votre propre fonction pour faire la conversion à partir de ParamCount et ParamStr vers des paramètres en ligne de commande similaire à C/C++.
procedure glutInitPascal(ParseCmdLine: Boolean);
var
Cmd: array of PChar;
CmdCount, I: Integer;
begin
if ParseCmdLine then
CmdCount := ParamCount + 1
else
CmdCount := 1;
SetLength(Cmd, CmdCount);
for I := 0 to CmdCount - 1 do
Cmd[I] := PChar(ParamStr(I));
glutInit(@CmdCount, @Cmd);
end;
Essentiellement , vous créez un tableau et le remplissez avec les chaînes de caractères de ParamStr. Cette fonction prend également un paramètre qui peut contrôler ce qui est passé à glutInit -- ou bien la ligne de commande en entier ou juste le nom du fichier exécutable .
Plus à propos de glutInit: ici
Après , vous devez créer une fenêtre principale . Fixer le mode d'affichage de la fenêtre principale en utilisant glutInitDisplayMode. Cela nécessite seulement un paramètre qui est une combinaison des drapeaux. Habituellement GLUT_DOUBLE ou GLUT_RGB ou GLUT_DEPTH est tout ce dont vous aurez besoin.
Plus à propos de glutInitDisplayMode: ici
La position et la taille de la fenêtre est contrôlée en utilisant glutInitWindowPosition et glutInitWindowSize. Elles ont 2 paramètres . Les coordonnées X et Y dans le premier, et la largeur et la hauteur dans le dernier. Vous pouvez employer glutGet pour trouver la taille de l'écran et centrer la fenêtre.
Plus à propos de glutInitWindowPosition, glutInitWindowSize et glutGet: ici et là
Enfin, la fenêtre devrait être créée en utilisant la fonction glutCreateWindow. Il créera la fenêtre et fixera son caption au moyen d'un paramètre. Comme résultat il renverra l'handle de la fenêtre . Ceci peut être employé avec d'autres fonctions qui l'exigent .
Plus à propos de glutCreateWindow: ici
Avant que votre programme puisse entrer dans la boucle principale, vous devez paramétrer quelques procedures de rappel(callbacks). Vous aurez besoin de procédures de rappel pour dessiner la fenêtre , pour redimensionner et pour obtenir les entrées au clavier. Ces procédures de rappel sont paramétrées en utilisant glutDisplayFunc, glutReshapeFunc et glutKeyboardFunc.
Plus à propos du paramétrage des fonctions de rappel: ici
Votre fonction de dessin pourrait ressembler à ceci :
procedure DrawGLScene; cdecl;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glutSwapBuffers;
end;
Cela va seulement effacer la fenêtre à la couleur du fond et remettre à zéro le zbuffer (ne pas s'inquiéter pour zbuffer... vous en saurez plus à ce propos plus tard).
Votre fonction de redimension pourrait ressembler à ceci :
procedure ReSizeGLScene(Width, Height: Integer); cdecl;
begin
if Height = 0 then
Height := 1;
glViewport(0, 0, Width, Height);
glMatrixMode(GL_PROJECTION);
glLoadIdentity;
gluPerspective(45, Width / Height, 0.1, 1000);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity;
end;
Avec ce code, vous dites à OpenGL où dans la fenêtre il devrait dessiner et fixer les matrices aux valeurs désirées (les fonctions de matrice seront expliquées plus tard ).
L'entrée au clavier est évaluée avec la procedure de rappel suivante:
procedure GLKeyboard(Key: Byte; X, Y: Longint); cdecl;
begin
if Key = 27 then
Halt(0);
end;
Cette fonction demandera à votre programme de quitter si vous appuyez sur la touche ESC. GLUT est conduit par des évènement et la seule manière de terminer votre programme est d'appeler Halt à l'intérieur d'une de vos fonctions de rappel. Si vous fermez la fenêtre d'une autre manière, elle disparaîtra , mais le programme continuera à faire une boucle au travers de la routine principale indéfiniment .
Pour commencer la boucle principale , appellez glutMainLoop. Il écrira une boucle qui ne finit jamais , qui appelle toutes vos procedures de rappel.
La partie principale de votre programme pourrait ressembler à ceci :
const
AppWidth = 640;
AppHeight = 480;
procedure InitializeGL;
begin
glClearColor(0.18, 0.20, 0.66, 0);
end;
var
ScreenWidth, ScreenHeight: Integer;
begin
glutInitPascal(True);
glutInitDisplayMode(GLUT_DOUBLE or GLUT_RGB or GLUT_DEPTH);
glutInitWindowSize(AppWidth, AppHeight);
ScreenWidth := glutGet(GLUT_SCREEN_WIDTH);
ScreenHeight := glutGet(GLUT_SCREEN_HEIGHT);
glutInitWindowPosition((ScreenWidth - AppWidth) div 2,
(ScreenHeight - AppHeight) div 2);
glutCreateWindow('OpenGL Tutorial 1');
InitializeGL;
glutDisplayFunc(@DrawGLScene);
glutReshapeFunc(@ReSizeGLScene);
glutKeyboardFunc(@GLKeyboard);
glutMainLoop;
end.
Le tutoriel suivant ajoutera un certain code qui dessinera une forme simple .
Télécharger le code source ou un executable linux/windows depuis le site SourceForge CCR de Lazarus.
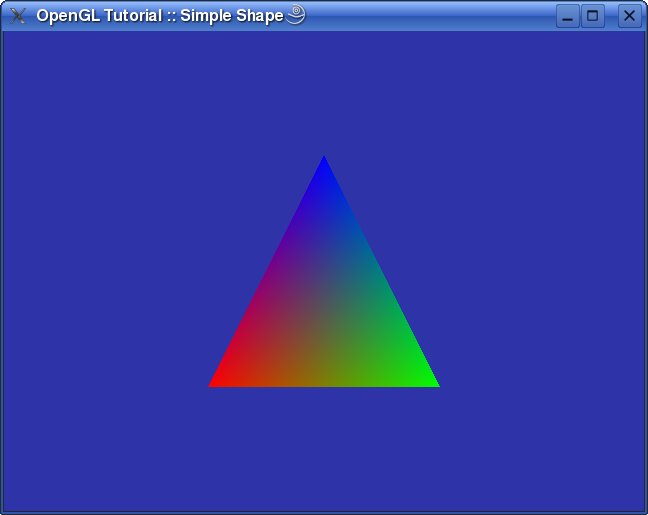
Dessiner une forme simple
Cette fois nous ajouterons juste quelques lignes de code et nous nous focaliserons sur l'explication de certaines des fonctions OpenGL .
Expliquons le code que vous avez déjà.
.
.
.
glMatrixMode(GL_PROJECTION);
glLoadIdentity;
gluPerspective(45, Width / Height, 0.1, 1000);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity;
end;
En employant la fonction glMatrixMode vous choisissez quelle matrice vous voulez changer . OpenGL travaille avec 3 matrices : GL_MODELVIEW: celle-ci est employée pour déplacer les sommets vers l'espace modèle . GL_PROJECTION: celle-ci est employée pour convertir les coordonnées 3d en coordonnées 2d pour la position finale des pixels. GL_TEXTURE: celle-ci est employée pour changer des coordonnées de texture .
Une fois que vous avez choisi la matrice vous voulez changer , vous pouvez appeler les fonctions qui affectent les valeurs de la matrice. glLoadIdentity remettra à zéro la matrice ainsi il n'affecte pas la position des sommets. Puisque la plupart des fonctions de matrice multiplient la matrice courante par celle générée , vous devez parfois effacer la matrice avec cette fonction .
Afin de paramétrer la matrice de perspective, vous pouvez employer la fonction gluPerspective. Quatre paramètres montrent le champ visuel , l'allongement , la surface plane proche et lointaine. C'est aussi simple.
Maintenant , vous changerez la matrice modèle ... pendant ce temps , vous l'avez juste paramétré à la matrice identité .
OK ... et maintenant , le code pour dessiner la première forme :
procedure DrawGLScene; cdecl;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glLoadIdentity;
glTranslatef(0, 0, -5);
glBegin(GL_TRIANGLES);
glColor3f(1, 0, 0);
glVertex3f(-1, -1, 0);
glColor3f(0, 1, 0);
glVertex3f(1, -1, 0);
glColor3f(0, 0, 1);
glVertex3f(0, 1, 0);
glEnd;
glutSwapBuffers;
end;
Nous avons déjà employé la fonction glClear. Elle remettra juste à zéro les mémoires tampons(buffers). Nous passerons les deux fonctions suivantes et nous nous dirigerons vers celles de dessin.
glBegin marque le commencement du bloc de dessin . Après cette fonction vous pouvez commencer à entrer les sommets. Le paramètre(entre parenthèse) décrit comment sont utilisés les sommets en dessinant : GL_POINTS: Traite chaque sommet comme simple point. Le sommet n définit le point n . N points sont dessinés.
GL_LINES: Traite chaque paire de sommets comme segment de ligne indépendant. Les sommets 2n-1 et 2n définissent la ligne n . n/2 lignes sont tracées .
GL_LINE_STRIP: Dessine un groupe relié de segments de ligne du premier sommet au dernier. n-1 lignes sont tracées.
GL_LINE_LOOP: Dessine un groupe relié de segments de ligne du premier sommet au dernier, en revenant vers le premier. Les sommets n et n+1 définissent la ligne n . La dernière ligne , cependant , est défini par les sommets n et 1.n lignes sont tracées .
GL_TRIANGLES: Traite chaque triplet des sommets comme un triangle indépendant . Les sommets 3n-2, 3n-1 et 3n définissent le triangle n. n/3 triangles sont tracées .
GL_TRIANGLE_STRIP: Dessine un groupe relié de triangles . Un triangle est défini pour chaque sommet présenté après les deux premiers sommets. Pour n impair, les sommets n, n+1 et n+2 définissent le triangle n. Pour n pair, les sommets n+1, n et n+2 définissent le triangle n . n-2 triangles sont tracées .
GL_TRIANGLE_FAN: Dessine un groupe relié de triangles . Une triangle est définie pour chaque sommet présenté après les deux premiers sommets . Les sommets 1, n+1 et n+2 définissent le triangle n. n-2 triangles sont dessinés .
GL_QUADS: Traite chaque groupe de quatre sommets comme un quadrilatère indépendant. Les sommets 4n-3, 4n-2, 4n-1 et 4n définissent le quadrilatère n. n/4 quadrilatères sont dessinés.
GL_QUAD_STRIP: Dessine un groupe relié de quadrilatères. Un quadrilatère est défini pour chaque paire de sommets présentés après la première paire.Les sommets 2n-1, 2n, 2n+2 et 2n+1 définissent le quadrilatère n. n/2-1 quadrilatères sont dessinés. Notez que l'ordre dans lequel des sommets sont employés pour construire un quadrilatère à partir des données reliées est différent de celui utilisé avec des données indépendantes.
GL_POLYGON: Dessine un polygone simple et convexe . Les sommets 1 jusqu'à n définissent ce polygone .
Vous tracerez un triangle simple et pour cela le drapeau GL_TRIANGLES accomplira cette astuce. La fonction glVertex3f définit la position d'un sommet que vous voulez dessiner. Il y a plus de fonctions glVertex* . La seule différence est le nombre et le type de paramètres que ces fonctions prennent. Par exemple ... glVertex2i prend deux paramètres (x et y) du type nombre entier. glVertex3f sera presque toujours juste ce que vous avez besoin.
Avant glVertex vous pouvez fixer la couleur, le matériel , les textures... Pour la simplicité vous indiquerez juste la couleur pour chaque sommet dans tutoriel . La couleur est paramétrée en utilisant la fonction glColor3f. glColor peut aussi prendre différents ensemble de paramètres comme glVertex.
Si on jette un coup d'oeil sur le code, nous pouvons voir que Z est paramétré à 0 pour tous les sommets. Puisque vous avez fixé la plan proche à 0.1, le triangle ne sera pas visible. C'est là que nous avons passé les deux fonctions au commencement. Nous savons déjà que glLoadIdentity remet à zéro la matrice. glTranslatef déplace les triangles selon les valeurs X, Y et Z que vous fournissez. Puisque vous avez fixé Z à -5 (z négatif est plus loin de la caméra) tous les sommets seront dessinés avec un éloignement de 5 unités du point de vue et seront visibles.
À la fin vous appelez les fonctions glEnd qui finissent le dessin. Vous pourriez maintenant commencer d'autres bloc de dessin avec une nouvelle fonction glBegin si vous le souhaitez .
Téléchargez le code source , l'exécutable linux ou l'exécutable windows depuis le dépôt Lazarus CCR de SourceForge.
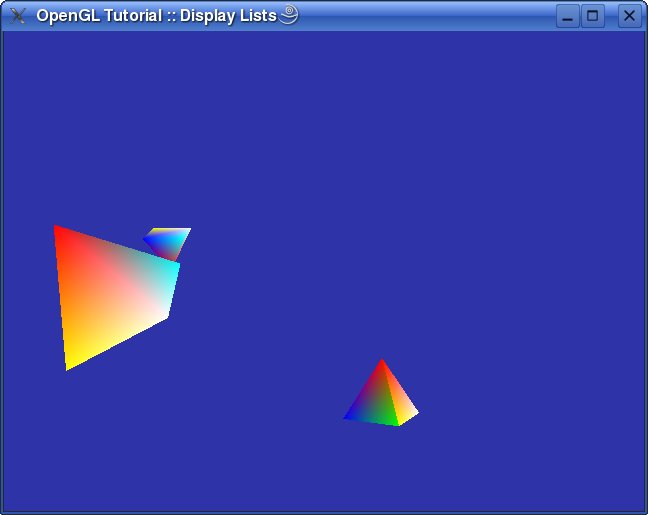
Employer des listes d'affichage
Parfois vous devrez dessiner quelques objets de multiples fois sur la scène. OpenGL a la capacité de construire des listes d'affichage ce qui rend le dessin un peu plus rapide.Créer une liste d'affichage est très facile ... dessinez juste les sommets comme vous l'avez fait dans le précédent tutoriel et enfermez-les avec les appels à glNewList et glEndList.
const
LIST_OBJECT = 1;
procedure CreateList;
begin
glNewList(LIST_OBJECT, GL_COMPILE);
glBegin(GL_TRIANGLE_FAN);
glColor3f(1, 0, 0);
glVertex3f(0, 0.5, 0);
glColor3f(1, 1, 0);
glVertex3f(-0.5, -0.5, 0.5);
glColor3f(1, 1, 1);
glVertex3f(0.5, -0.5, 0.5);
glColor3f(0, 1, 1);
glVertex3f(0.5, -0.5, -0.5);
glColor3f(0, 0, 1);
glVertex3f(-0.5, -0.5, -0.5);
glColor3f(0, 1, 0);
glVertex3f(-0.5, -0.5, 0.5);
glEnd;
glBegin(GL_QUADS);
glColor3f(1, 1, 0);
glVertex3f(-0.5, -0.5, 0.5);
glColor3f(1, 1, 1);
glVertex3f(0.5, -0.5, 0.5);
glColor3f(0, 1, 1);
glVertex3f(0.5, -0.5, -0.5);
glColor3f(0, 0, 1);
glVertex3f(-0.5, -0.5, -0.5);
glColor3f(0, 1, 0);
glVertex3f(-0.5, -0.5, 0.5);
glEnd;
glEndList;
end;
glNewList crée une nouvelle liste d'affichage et toutes les fonctions de dessin seront enregistrées jusqu'à ce que glEndList soit appelé. Le premier paramètre pour la fonction glNewList est l'identification de la liste(ID).Chaque liste est définie par son ID. Si une liste avec une identification donnée est déjà créée son contenu est effacé avant l'enregistrement. Si le deuxième paramètre est GL_COMPILE alors toutes les fonctions de dessin sont juste enregistrées , mais si c'est GL_COMPILE_AND_EXECUTE alors elles sont enregistrées et exécutées automatiquement.
La fonction glIsList peut vous aider avec des listes d'affichage. Il peut indiquer si une certaine identification de liste est déjà remplie de données. Une autre fonction utile est glGenLists. Il créera de multiple listes d'affichage vides. Vous passez le nombre de listes d'affichage dont vous avez besoin et vous obtenez l'identification de la première. Si vous exigez n listes, et obtenez r identifications,les listes d'affichage produites sont : r, r+1, r+2,..., r+n-1
Toutes les listes créées devraient être supprimées. Vous ferez cela avant de quitter le programme :
procedure GLKeyboard(Key: Byte; X, Y: Longint); cdecl;
begin
if Key = 27 then
begin
glDeleteLists(LIST_OBJECT, 1);
Halt(0);
end;
end;
glDeleteLists prend 2 paramètres, l'identification de la liste d'affichage et le nombre de listes à supprimer. Si l'identification est r, et le nombre de listes à supprimer est n, les listes supprimées sont : r, r+1, r+2,..., r+n-1
Maintenant vous savez créer et supprimer des listes d'affichage ... voyons comment les dessiner :
procedure DrawGLScene; cdecl;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glLoadIdentity;
glTranslatef(-2, 0, -5);
glRotatef(40, 1, 0, 1);
glCallList(LIST_OBJECT);
glLoadIdentity;
glTranslatef(1, -2, -10);
glRotatef(62, 0, 1, 0);
glCallList(LIST_OBJECT);
glLoadIdentity;
glTranslatef(-4, 0.5, -15);
glRotatef(200, 1, 0, 0);
glCallList(LIST_OBJECT);
glutSwapBuffers;
end;
En utilisant glCallList vous pouvez dessiner seulement une liste d'affichage . Dans ce tutoriel, avant de dessiner une liste d'affichage, vous changez la matrice modèle et dessinez l'objet en différents endroits .
Quelques fois vous voudriez dessiner des listes multiples d'un coup. C'est possible en utilisant la fonction glCallLists. Il prend le nombre de listes que vous voulez dessiner, le type de tableau qui contient les identifications de liste d'affichage et le tableau avec les identifications de liste d'affichage. Le type de liste peut être l'un des suivant :
GL_BYTE: la liste est traitée comme un tableau d'octets signés, chacun dans l'intervalle de -128 à 127 .
GL_UNSIGNED_BYTE: la liste est traitée comme un tableau d'octets non signés, chacun dans l'intervalle de 0 à 255.
GL_SHORT: la liste est traitée comme un tableau d'entiers sur 2 octets signés, chacun dans l'intervalle de -32768 à 32767.
GL_UNSIGNED_SHORT: la liste est traitée comme un tableau d'entiers sur 2 octets non signés, chacun dans l'intervalle de 0 à 65535.
GL_INT: la liste est traitée comme un tableau d'entiers sur 4 octets signés.
GL_UNSIGNED_INT: la liste est traitée comme un tableau d'entiers sur 4 octets non signés.
GL_FLOAT: la liste est traitée comme un tableau de valeurs à virgule flottante sur 4 octets.
GL_2_BYTES: la liste est traitée comme un tableau d'octets non signés. Chaque paire d'octet spécifie une identification simple de la liste d'affichage. La valeur de la paire est calculée comme étant 256 fois la valeur du premier octet non signée plus la valeur du deuxième octet non signée .
GL_3_BYTES: la liste est traitée comme un tableau d'octets non signés. Chaque triplet d'octet spécifie une identification simple de la liste d'affichage. La valeur du triplet est calculée comme étant 65536 fois la valeur du premier octet non signée, plus 256 fois la valeur du deuxième octet non signée, plus la valeur du troisième octet non signée.
GL_4_BYTES: la liste est traitée comme un tableau d'octets non signés. Chaque quadruplet d'octet spécifie une identification simple de la liste d'affichage. La valeur du quadruplet est calculée comme étant 16777216 fois la valeur du premier octet non signée, plus 65536 fois la valeur du deuxième octet non signée, plus 256 la valeur du troisième octet non signée, plus la valeur du quatrième octet non signée.
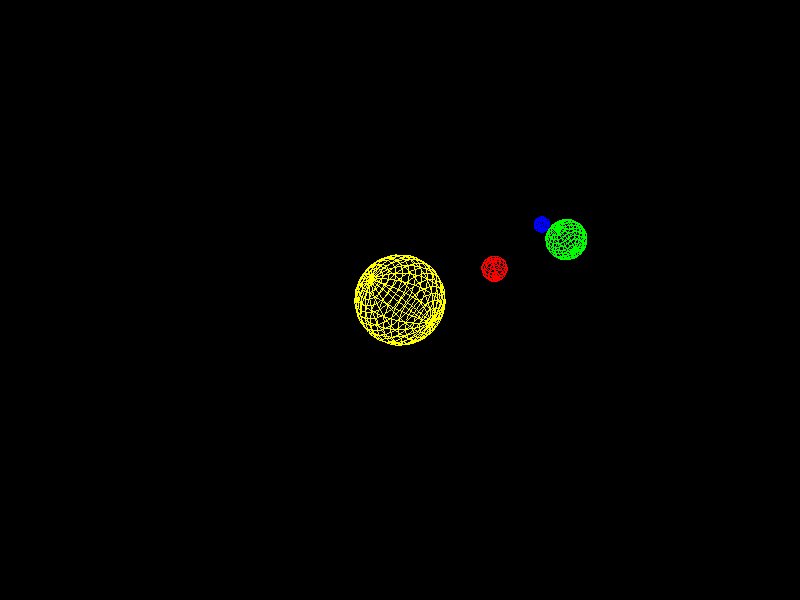
C'est tout pour le moment. Le prochain tutoriel montrera comment créer petit système planétaire. Nous parlerons des matrices et comment faire une scène animée qui ne dépend pas du nombre d'images par seconde .
Téléchargez le code source, l'exécutable linux ou l'exécutable windows depuis le dépôt Lazarus CCR de SourceForge.
Animation en plein écran
Entrer dans le mode plein écran est facile avec GLUT. Changeons la partie principale du programme :
const
FSMode = '800x600:32@75';
begin
glutInitPascal(False);
glutInitDisplayMode(GLUT_DOUBLE or GLUT_RGB or GLUT_DEPTH);
glutGameModeString(FSMode);
glutEnterGameMode;
glutSetCursor(GLUT_CURSOR_NONE);
InitializeGL;
glutDisplayFunc(@DrawGLScene);
glutReshapeFunc(@ReSizeGLScene);
glutKeyboardFunc(@GLKeyboard);
glutIdleFunc(@DrawGLScene);
glutMainLoop;
end.
Puisque nous ne voulons pas que GLUT analyse la ligne de commande cette fois nous appelons glutInitPascal avec le paramètre false. Comme vous pouvez le voir, il n'y a aucun code pour la création de fenêtre. GLUT a glutEnterGameMode qui crée une fenêtre en mode plein écran. Pour indiquer quel genre de mode plein écran vous voulez, vous appelez la fonction glutGameModeString qui prend un chaine de caractères qui définie le mode que vous aimez . Le format de cette chaine de caractères est :
[largeur "x" hauteur][":" bpp]["@" hertz]
Dans la chaine de caractères FSMode nous avons déclaré que le mode plein écran devrait être 800x600, avec une pallete de 32bit et un rafraîchissements de 75Hz. Il est possible de sauter un des groupes . Si vous omettez la taille , GLUT essayera d'employer la taille courante ou la première des plus petites qui peut fonctionner. Cette politique est employée et pour d'autres paramètres .
Habituellement dans le mode plein écran le curseur n'est pas visible. Pour cacher le curseur vous utilisez la fonction glutSetCursor. Elle utilise seulement un paramètre qui décrit le curseur que vous voudriez voir :
GLUT_CURSOR_RIGHT_ARROW GLUT_CURSOR_LEFT_ARROW GLUT_CURSOR_INFO GLUT_CURSOR_DESTROY GLUT_CURSOR_HELP GLUT_CURSOR_CYCLE GLUT_CURSOR_SPRAY GLUT_CURSOR_WAIT GLUT_CURSOR_TEXT GLUT_CURSOR_CROSSHAIR GLUT_CURSOR_UP_DOWN GLUT_CURSOR_LEFT_RIGHT GLUT_CURSOR_TOP_SIDE GLUT_CURSOR_BOTTOM_SIDE GLUT_CURSOR_LEFT_SIDE GLUT_CURSOR_RIGHT_SIDE GLUT_CURSOR_TOP_LEFT_CORNER GLUT_CURSOR_TOP_RIGHT_CORNER GLUT_CURSOR_BOTTOM_RIGHT_CORNER GLUT_CURSOR_BOTTOM_LEFT_CORNER GLUT_CURSOR_FULL_CROSSHAIR GLUT_CURSOR_NONE GLUT_CURSOR_INHERIT
glutIdleFunc définit une fonction de rappel que vous voulez appeler chaque fois que votre programme n'a aucun message à traiter. Puisque nous voulons juste faire le rendu de la nouvelle image s'il n'y a rien à faire, juste faire tourner en idle DrawGLScene. Certains autres tutoriels montrent que la fonction idle devrait envoyer un message de refresh plutôt que de dessin, mais ainsi j'ai 50-100 images de moins qu'en utilisant la méthode que j'ai décrit .
Maintenant , regardons l'arrêt de programme là où vous devez quitter le mode plein écran :
procedure GLKeyboard(Key: Byte; X, Y: Longint); cdecl;
begin
if Key = 27 then
begin
glutLeaveGameMode;
Halt(0);
end;
end;
Comme vous pouvez le voir , tout que vous devez faire est d'appeler glutLeaveGameMode.
Maintenant , nous allons présenter quelques nouvelles fonctions de matrice. D'abord, changeons la fonction ReSizeGLScene :
procedure ReSizeGLScene(Width, Height: Integer); cdecl;
begin
.
.
.
glMatrixMode(GL_MODELVIEW);
glLoadIdentity;
gluLookAt(0, 20, 25, 0, 0, 0, 0, 1, 0);
end;
gluLookAt créer la matrice qui définira d'où êtes vous pour regarder les objets. Les 3 premiers paramètres sont les coordonnées X, Y et Z de la position de la caméra. les 3 paramètres suivants sont les coordonnées X, Y et Z du point vers où la caméra regarde, et les 3 derniers paramètres définissent un vecteur « vers le haut » (C'est « vers le haut » pour la caméra). Habituellement , « vers le haut » est l'axe y positif.
OK, dessinons maintenant. Puisque vous avez défini la matrice avec gluLookAt laquelle devrait être employé avec tous les objets, vous ne pouvez pas simplement employer glLoadIdentity pour remettre à zéro la matrice pour le prochain objet ... vous sauverez l'état précédent de la matrice et le restaurerez après que l'objet soit dessiné :
procedure DrawGLScene; cdecl;
var
T: Single;
begin
T := glutGet(GLUT_ELAPSED_TIME) / 1000;
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glPushMatrix;
glRotatef(5 * T, 0, 1, 0);
glColor3f(1, 1, 0);
glutWireSphere(2, 20, 20);
glPopMatrix;
glPushMatrix;
glRotatef(90 * T, 0, 1, 0);
glTranslatef(5, 0, 0);
glRotatef(40 * T, 0, 1, 0);
glColor3f(1, 0, 0);
glutWireSphere(0.6, 10, 10);
glPopMatrix;
glPushMatrix;
glRotatef(60 * T, 0, 1, 0);
glTranslatef(-3, 0, 9);
glRotatef(50 * T, 0, 1, 0);
glColor3f(0, 1, 0);
glutWireSphere(1, 16, 16);
glPushMatrix;
glRotatef(360 * T, 0, 1, 0);
glTranslatef(-1.7, 0, 0);
glRotatef(50 * T, 0, 1, 0);
glColor3f(0, 0, 1);
glutWireSphere(0.4, 10, 10);
glPopMatrix;
glPopMatrix;
glutSwapBuffers;
end;
glPushMatrix et glPopMatrix sont employés pour enregistrer et restaurer l'état de la matrice. Comme vous pouvez le voir, nous enregistrons l'état de la matrice, ensuite changeons la matrice afin de dessiner l'objet à la bonne place, et restaurons ensuite l'ancien état de la matrice .
Vous pouvez vous demander quel est le rôle de la variable T . Bien, elle est employée pour déterminer la vitesse d'animation. Chaque changement qui dépend du temps est multiplié par T. De cette manière, la vitesse d'animation est constante pour chaque rapidité d'affichage . La fonction glutGet avec le paramètre GLUT_ELAPSED_TIME renvoie le temps en milliseconds depuis que glutInit a été appelé. En divisant cette valeur par 1000, nous avons le temps en secondes .
La fonction glRotatef créer une matrice de rotation. Le premier paramètre est l'angle en degrés,et les 3 derniers paramètres définissent l'axe autour duquel la rotation sera faite . Puisque vous avez multiplié l'angle par T, l'objet sera tourné de cet angle en exactement 1 seconde.
Téléchargez le code source, l'exécutable linux ou l'exécutable windows depuis le dépôt Lazarus CCR de SourceForge.
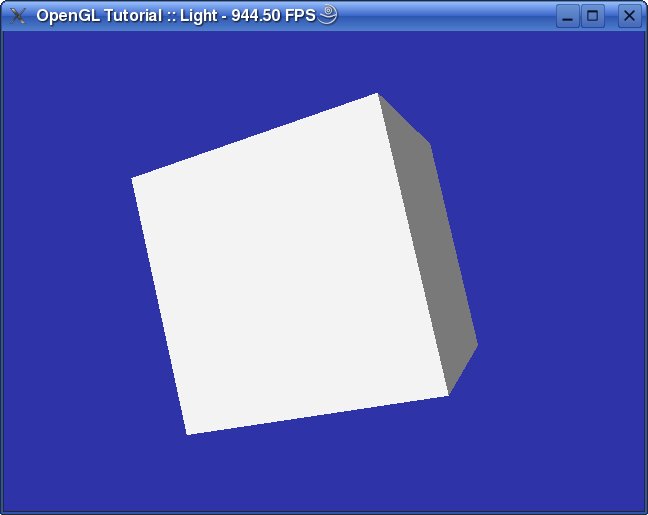
Lumière
Ce tutoriel présentera une certaine lumière à la scène. Vous ferez tourner un cube et une lumière ajoutera du réalisme à la scène, mais d'abord faisons une unité d'outils .
Dans l'immédiat, il y aura seulement des fonctions fondamentales pour nous aider à obtenir le temps courant et la variation de temps(temps qui s'est écoulé depuis un appel à un rendu à l'autre) afin de calculer le nombre d'images par secondes.
unit utils;
{$mode objfpc}{$H+}
interface
uses
glut;
function GetTotalTime: Single;
function GetDeltaTime: Single;
procedure FrameRendered(Count: Integer = 1);
function GetFPS: Single;
implementation
var
OldTime: Integer = 0;
FPSTime: Integer = 0;
FPSCount: Integer = 0;
function GetTotalTime: Single;
begin
Result := glutGet(GLUT_ELAPSED_TIME) / 1000;
end;
function GetDeltaTime: Single;
var
NewTime: Integer;
begin
NewTime := glutGet(GLUT_ELAPSED_TIME);
Result := (NewTime - OldTime) / 1000;
OldTime := NewTime;
end;
procedure FrameRendered(Count: Integer);
begin
Inc(FPSCount, Count);
end;
function GetFPS: Single;
var
NewTime: Integer;
begin
NewTime := glutGet(GLUT_ELAPSED_TIME);
Result := FPSCount / ((NewTime - FPSTime) / 1000);
FPSTime := NewTime;
FPSCount := 0;
end;
end.
Comme vous pouvez le voir, il n'y a rien de compliqué dans cette unité. Le temps est simplement enregistré entre chaque appel et la différence est retournée. FrameRendered devrait être appelé chaque fois que vous dessinez la scène ainsi la fonction peut calculer les FPS.
Maintenant, amusons nous avec les lumières.
OpenGL a plusieurs types de lumières ... ambiante, diffuse, ponctuelle, spot, lumière spéculaire et émissive.
La lumière ambiante est quelque chose comme le Soleil. Quand les rayons du soleil traversent la fenêtre d'une salle, ils frappent les murs et sont réfléchis et dispersés dans toutes les différentes directions ce qui illumine en moyenne toute la salle. Tous les sommets sont éclairés avec la lumière ambiante .
La lumière diffuse peut être représentée par des rayons de lumière parallèles venant de loin. Ils vont seulement éclairer les sommets qui sont orientés vers la source lumineuse.
La lumière ponctuelle éclaire tout autour d'elle. C'est comme une boule de feu, elle envoie des rayons lumineux tout autour d'elle et éclaire les sommets qui sont orientés vers la source lumineuse et qui sont assez proche.
La lumière spot est comme la lumière d'une lampe-torche. C'est simplement une source ponctuelle lumineuse avec un petit faisceau de lumière en forme de cône. Tous les sommets qui tombent à l'intérieur du cône et sont assez proche sont éclairés.
Juste comme la lumière diffuse, la lumière spéculaire est un type directionnel de lumière. Elle vient d'une direction particulière. La différence entre les deux est que la lumière spéculaire se reflète sur la surface d'une manière directionnelle et uniforme. Le rendu de la lumière spéculaire repose sur l'observateur et la source lumineuse. Du point de vue de l'observateur, la lumière spéculaire crée un secteur accentué sur la surface de l'objet vu, connu en tant que "specular highlight" ou réflexion spéculaire.
La lumière émissive est peu une différente que tout autre composants lumineux précédemment expliqué. Cette lumière sort de l'objet que vous dessinez but pas n'éclaire pas d'autres objets dans son environnement .
Pour plus de simplicité, nous emploierons seulement la lumière diffuse dans ce tutoriel. Plus tard, d'autres lumières peuvent apparaître dans les tutoriels :)
Voyons comment autoriser la lumière dans la scène :
const
DiffuseLight: array[0..3] of GLfloat = (0.8, 0.8, 0.8, 1);
glEnable(GL_LIGHTING);
glLightfv(GL_LIGHT0, GL_DIFFUSE, DiffuseLight);
glEnable(GL_LIGHT0);
Comme vous le voyez, nous permettons l'éclairage dans OpenGL ainsi les lumières affectent la scène dont vous faites le rendu. Des paramètres lumineux sont fixés avec la fonction glLightfv. Elle prend 3 paramètres... un pour le numéro de la lumière que vous voulez changer (OpenGL supporte jusqu'à 8 lumières), ensuite dit à OpenGL quel paramètre lumineux changer, et le dernier est un nouveau paramètre pour la lumière . Vous fixerez juste la couleur diffuse pour la lumière dans ce tutoriel. Après cela, vous pouvez permettre la lumière et il y aura la lumière dans la scène ... mais ... ce n'est pas tout .
Plus à propos de glLightfv
Si vous voulez employer des lumières, vous ne pouvez pas simplement fixer la couleur des sommets ... vous devez choisir le matériau pour les sommets . Installons le matériau pour le dessin :
glEnable(GL_COLOR_MATERIAL); glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE);
Vous vous êtes attendus à quelque chose plus compliquée, n'est ce pas? :) Bien, ce code nous permet d'employer la fonction glColor pour fixer le matériau aux sommets. En employant la fonction glEnable et le drapeau GL_COLOR_MATERIAL, vous pouvez définir quelles propriétés matérielles vont changer glColor. glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE) dit à OpenGL que glColor change le matériau ambiant et diffus. Nous discuterons des matériaux davantage dans des tutoriels postérieurs .
Une chose de plus qui est importante en utilisant des lumières... chaque sommet doit avoir une normale qui lui est associée. La normale est employée pour trouver la direction du sommet ainsi la lumière peut être calculée correctement . Vous emploierez un fonction GLUT pour dessiner le cube et elle fournit les normales pour nous, ainsi cette fois nous marcherons juste par les normales (???).
Après tout ces réglages, la lumière fera briller votre cube :)
Une partie du texte est copiée depuis La bible de la lumière avec OpenGL
Téléchargez le code source, l'exécutable linux ou l'exécutable windows depuis le dépôt Lazarus CCR de SourceForge.
Polices de caractères d'image
Les jeux et les programmes doivent habituellement écrire un certain texte sur l'écran. GLUT fournit plusieurs fonctions pour dessiner des caractères qui sont indépendantes de la plate-forme .
D'abord, nous montrerons comment employer les polices de caractères d'image par défaut. Presque toutes les additions de code seront faites à l'unité utils.pas .
Puisque le texte sera dessiné en 2D, nous devrons savoir la largeur et la hauteur de la clôture(viewport) ... ainsi, nous écrirons deux fonctions pour cela :
function glGetViewportWidth: Integer;
var
Rect: array[0..3] of Integer;
begin
glGetIntegerv(GL_VIEWPORT, @Rect);
Result := Rect[2] - Rect[0];
end;
function glGetViewportHeight: Integer;
var
Rect: array[0..3] of Integer;
begin
glGetIntegerv(GL_VIEWPORT, @Rect);
Result := Rect[3] - Rect[1];
end;
Nous récupérons juste la gauche /la droite, le haut/le bas et nous calculons la largeur/la hauteur en les soustrayant.
Il doit y avoir des fonctions pour entrer et quitter le mode 2D :
procedure glEnter2D;
begin
glMatrixMode(GL_PROJECTION);
glPushMatrix;
glLoadIdentity;
gluOrtho2D(0, glGetViewportWidth, 0, glGetViewportHeight);
glMatrixMode(GL_MODELVIEW);
glPushMatrix;
glLoadIdentity;
glDisable(GL_DEPTH_TEST);
end;
procedure glLeave2D;
begin
glMatrixMode(GL_PROJECTION);
glPopMatrix;
glMatrixMode(GL_MODELVIEW);
glPopMatrix;
glEnable(GL_DEPTH_TEST);
end;
Quand on entre dans le mode 2D, nous enregistrons les matrices en cours et paramétrons les matrices 2D en utilisant la fonction gluOrtho2D. De cette façon si nous dessinons quelque chose sur (un viewport de) 100, 100 cette chose sera dessinée sur exactement 100 Pixels à partir du bord gauche de la fenêtre, et 100 Pixels depuis le bord inférieur (le y positif est vers le haut). En outre , nous interdisons ZBuffer. De cette façon, le texte n'altèrera pas ZBuffer.
Le fait de quitter le mode 2D renvoie juste les anciennes matrices et autorise ZBuffer.
Maintenant, nous pouvons créer la fonction pour dessiner du texte:
procedure glWrite(X, Y: GLfloat; Font: Pointer; Text: String);
var
I: Integer;
begin
glRasterPos2f(X, Y);
for I := 1 to Length(Text) do
glutBitmapCharacter(Font, Integer(Text[I]));
end;
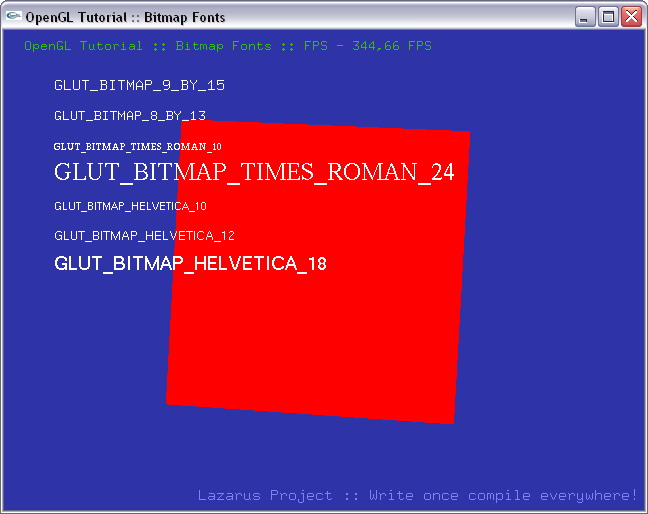
glutBitmapCharacter peut dessiner seulement un caractère de la police de caractères choisie. Le premier paramètre est la police de caractères désirée (GLUT_BITMAP_9_BY_15, GLUT_BITMAP_8_BY_13, GLUT_BITMAP_TIMES_ROMAN_10, GLUT_BITMAP_TIMES_ROMAN_24, GLUT_BITMAP_HELVETICA_10, GLUT_BITMAP_HELVETICA_12 ou GLUT_BITMAP_HELVETICA_18) et l'autre paramètre est le caractère.
Le caractère sera dessiné à la position de trame en cours. Pour placer la position désirée de trame nous appelons la fonction glRasterPos. glRasterPos peut traiter des nombres et des types de paramètres différents juste comme la fonction glVertex. La coordonnée indiquée est transformée par les matrices modèle et de projection pour obtenir la coordonnée 2D là où sera la nouvelle position de trame. Depuis que nous sommes entrés dans le mode 2D , Les coordonnées X et Y sont les coordonnées 2D réelles où le dessin se produira .
Ces nouvelles fonctions vont rendre le dessin du texte très facile:
procedure DrawGLScene; cdecl;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glLoadIdentity;
glTranslatef(0, 0, -5);
glRotatef(GetTotalTime * 10, 0, 0.5, 0.5);
glColor3f(1, 0, 0);
glutSolidCube(2);
glEnter2D;
glColor3f(0.2, 0.8 + 0.2 * Sin(GetTotalTime * 5), 0);
glWrite(20, glGetViewportHeight - 20, GLUT_BITMAP_8_BY_13,
Format('OpenGL Tutorial :: Bitmap Fonts :: FPS - %.2f FPS', [FPS]));
glColor3f(1, 1, 1);
glWrite(50, glGetViewportHeight - 60, GLUT_BITMAP_9_BY_15, 'GLUT_BITMAP_9_BY_15');
glWrite(50, glGetViewportHeight - 90, GLUT_BITMAP_8_BY_13, 'GLUT_BITMAP_8_BY_13');
glWrite(50, glGetViewportHeight - 120, GLUT_BITMAP_TIMES_ROMAN_10, 'GLUT_BITMAP_TIMES_ROMAN_10');
glWrite(50, glGetViewportHeight - 150, GLUT_BITMAP_TIMES_ROMAN_24, 'GLUT_BITMAP_TIMES_ROMAN_24');
glWrite(50, glGetViewportHeight - 180, GLUT_BITMAP_HELVETICA_10, 'GLUT_BITMAP_HELVETICA_10');
glWrite(50, glGetViewportHeight - 210, GLUT_BITMAP_HELVETICA_12, 'GLUT_BITMAP_HELVETICA_12');
glWrite(50, glGetViewportHeight - 240, GLUT_BITMAP_HELVETICA_18, 'GLUT_BITMAP_HELVETICA_18');
glColor3f(0.5, 0.5, 1);
glWrite(
glGetViewportWidth - glutBitmapLength(GLUT_BITMAP_9_BY_15, LazText) - 5,
10, GLUT_BITMAP_9_BY_15, LazText);
glLeave2D;
glutSwapBuffers;
FrameRendered;
end;
Nous dessinons un cube rouge et le faisons tourner, et un peu de texte pour montrer à quel point les diverses polices de caractères d'image ressemblent. La fonction glutBitmapLength est employée pour trouver la largeur des chaînes de caractères ainsi elles pourraient être alignées vers la droite. Le code peut facilement être changé pour centrer le texte .
Note: Voir comment les cubes apparaissent sans lumière.
Téléchargez le code source, l'exécutable linux ou l'exécutable windows depuis le dépôt Lazarus CCR de SourceForge.
Textures
Il est temps d'employer des textures :)
Ce tutoriel montrera comment dessiner les polygones texturisés et comment mélanger des textures en utilisant une technique à plusieurs passages. Puisque OpenGL n'a aucun mécanisme interne pour télécharger des textures, nous emploierons une bibliothèque externe : la bibliothèque Imaging de Vampyre. Nous emploierons juste des fonctions d'aide d'OpenGL, mais vous pouvez trouver cette bibliothèque maniable pour aussi d'autres choses.
Soyons prêt à démarrer... nous créerons une liste d'affichage pour dessiner un rectangle texturisé :
procedure CreateList;
begin
glNewList(LIST_OBJECT, GL_COMPILE);
glBegin(GL_QUADS);
glTexCoord2f(1, 0);
glVertex3f( 2, 2, 0);
glTexCoord2f(0, 0);
glVertex3f(-2, 2, 0);
glTexCoord2f(0, 1);
glVertex3f(-2,-2, 0);
glTexCoord2f(1, 1);
glVertex3f( 2,-2, 0);
glEnd;
glEndList;
end;
Notez les fonctions glTexCoord. Elles sont utilisées pour indiquer quelle partie de la texture est assignée au sommet. Les coordonnées définies dans ces fonctions vont de 0 à 1 (Les valeurs supérieures à 1 sont permises mais peuvent produire des résultats différents). 0 est le premier Pixel et 1 est le dernier Pixel . Ainsi, 0.5 sera exactement au milieu de la texture.
Le téléchargement de texture est extrêmement aisé avec la bibliothèque Imaging de Vampyre:
var
Tex1, Tex2: GLuint;
procedure InitializeGL;
begin
glClearColor(0, 0, 0, 0);
Tex1 := LoadGLTextureFromFile('ashwood.bmp');
Tex2 := LoadGLTextureFromFile('Flare.bmp');
glEnable(GL_TEXTURE_2D);
end;
LoadGLTextureFromFile charge une texture depuis un fichier et renvoie son ID. Quand la texture est chargée elle est déjà paramétrée pour le rendu. La dernière ligne autorise juste les textures 2D.
Pour dessiner un polygone texturisé vous devez lier la texture et paramétrer les coordonnées de texture(les coordonnées de texture sont fixées dans la liste d'affichage dans ce tutoriel):
...
glLoadIdentity;
glTranslatef(-5, 0, -15);
glBindTexture(GL_TEXTURE_2D, Tex1);
glCallList(LIST_OBJECT);
...
La fonction glBindTexture est employée pour choisir la texture. Quand vous dessinez des polygones ils auront la texture sélectionnée sur eux. C'est aussi simple :)
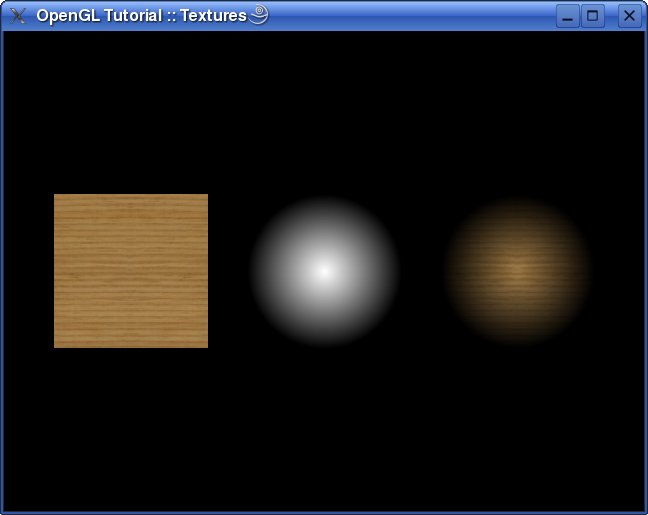
Ainsi , employer une texture est facile ... mais comment mélanger deux textures . Fondamentalement vous dessinez le polygone une fois avec une texture, paramétrez les paramètres du mélange, et dessinez le polygone une fois de plus avec une autre texture. Vous pouvez mélanger des centaines de texture de cette façon. Voyons à quoi le code pour faire ceci ressemble :
...
glLoadIdentity;
glTranslatef(5, 0, -15);
glBindTexture(GL_TEXTURE_2D, Tex1);
glCallList(LIST_OBJECT);
glEnable(GL_BLEND);
glBlendFunc(GL_ZERO, GL_SRC_COLOR);
glLoadIdentity;
glTranslatef(5, 0, -15);
glBindTexture(GL_TEXTURE_2D, Tex2);
glCallList(LIST_OBJECT);
glDisable(GL_BLEND);
...
Comme vous pouvez le voir , le polygone est dessiné la première fois comme nous le savons déjà. Avant le deuxième dessin nous permettons le mélange de textures en appelant la procédure glEnable(GL_BLEND). Mélanger signifie que la couleur finale du Pixel est calculée comme ceci :
DrawingColor * SRCBLEND + BackgroundColor * DESTBLEND
SRCBLEND et DESTBLEND sont définis en utilisant la fonction glBlendFunc. Dans ce tutoriel nous paramétrons SRCBLEND à GL_ZERO (zero) et DESTBLENT à GL_SRC_COLOR (DrawingColor) et la couleur finale est alors:
DrawingColor * 0 + BackgroundColor * DrawingColor
Ceci signifie que l'arrière plan deviendra plus foncé quand vous dessinez avec des couleurs foncées ... quand vous dessinez avec de la couleur blanche , la couleur de l'arrière plan ne sera pas changée. Le résultat ressemblera à ceci
La fois prochaine , nous utiliserons des extensions pour montrer comment utiliser le multitexturing en une passe.
Téléchargez le code source, l'exécutable linux ou l'exécutable windows depuis le dépôt Lazarus CCR de SourceForge.
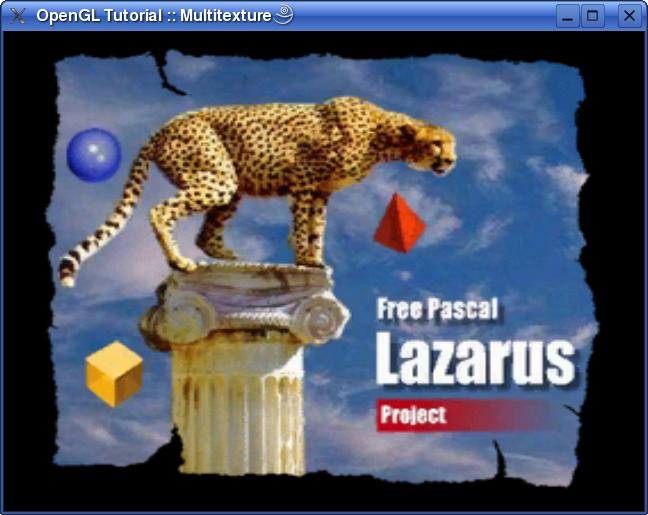
Multitexturing (extensions)
Quand vous connaissez le multitexturing en plusieurs passes, celui en une passe est très simple. Appliquer une texture est séparé en étapes. La première étape permet de paramétrer et de dessiner la première texture, la seconde étape en dessine une autre et ainsi de suite. Tous que vous devez faire est de paramétrer les étapes avec les textures et de faire le rendu de l'objet.
Voyons à quoi le code ressemble :
procedure InitializeGL;
begin
Load_GL_ARB_multitexture;
glClearColor(0, 0, 0, 0);
Tex1 := LoadGLTextureFromFile('Lazarus.bmp');
Tex2 := LoadGLTextureFromFile('Mask.bmp');
glActiveTextureARB(GL_TEXTURE0_ARB);
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, Tex1);
glActiveTextureARB(GL_TEXTURE1_ARB);
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, Tex2);
end;
D'abord nous avons besoin de l'extension OpenGL qui nous permettrons d'utiliser les fonctions de multitexture. Load_GL_ARB_multitexture essayera de charger ces extensions et renverra TRUE si l'opération est réussie.
Pour choisir l'étape de texture sur laquelle vous voulez travailler, utilisez la fonction glActiveTextureARB. Elle demande seulement un paramètre qui défini l'étape que vous voulez. Après ça toutes les fonctions de texture (enabling, disabling, binding, creating...) affecteront cette étape .
Puisque nous avons paramétrés tout dans la fonction d'initialisation, tout que nous avons à faire est de dessiner l'objet :
procedure DrawGLScene; cdecl;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glLoadIdentity;
glTranslatef(0, 0, -5);
glBegin(GL_QUADS);
glMultiTexCoord2fARB(GL_TEXTURE0_ARB, 1, 0);
glMultiTexCoord2fARB(GL_TEXTURE1_ARB, 1, 0);
glVertex3f(2.516, 2, 0);
glMultiTexCoord2fARB(GL_TEXTURE0_ARB, 0, 0);
glMultiTexCoord2fARB(GL_TEXTURE1_ARB, 0, 0);
glVertex3f(-2.516, 2, 0);
glMultiTexCoord2fARB(GL_TEXTURE0_ARB, 0, 1);
glMultiTexCoord2fARB(GL_TEXTURE1_ARB, 0, 1);
glVertex3f(-2.516,-2, 0);
glMultiTexCoord2fARB(GL_TEXTURE0_ARB, 1, 1);
glMultiTexCoord2fARB(GL_TEXTURE1_ARB, 1, 1);
glVertex3f(2.516,-2, 0);
glEnd;
glutSwapBuffers;
end;
Comme vous pouvez le voir, la différence est seulement dans la définitions des coordonnées de texture. Nous utilisons maintenant la fonction glMultiTexCoord2fARB qui prend l'étape de texture et les coordonnées de texture en paramètre. Tout le reste est inchangé.
Aujourd'hui presque toutes les cartes graphiques supportent au moins 2 étapes de texture . L'utilisation du multitexturing en une passe est plus rapide que la version multipasse puisque vous dessinez les objets une seule fois. Si le matériel supporte le multitexturing en une passe (Load_GL_ARB_multitexture renvoie TRUE) utilisez le.
Téléchargez le code source, l'exécutable linux ou l'exécutable windows depuis le dépôt Lazarus CCR de SourceForge.
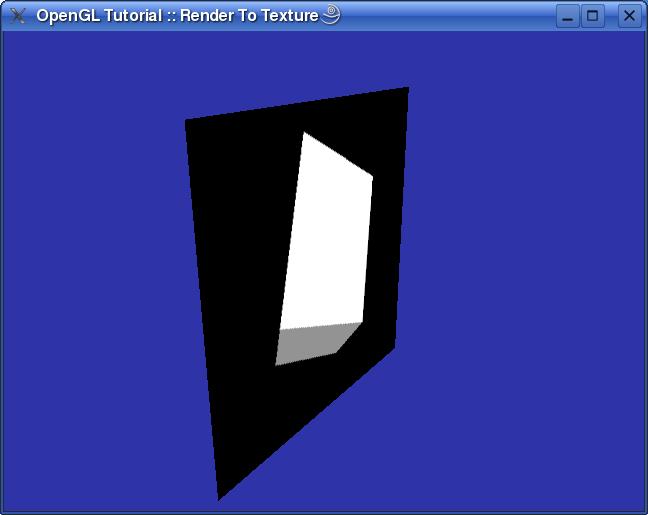
Faire du rendu pour obtenir une texture
Ce paragraphe sera court. OpenGL peut capturer la scène courante pour en faire une texture ainsi vous pouvez l'employer pour appliquer une texture sur d'autres objets (écran TV , miroir ou quelque chose d'autre). Bien faisons immédiatement un rendu de scène vers une texture et appliquons la à un plan rotatif.
D'abord, nous devons créer une texture vide qui est bien utilisée pour capturer la scène:
procedure SetupRenderTexture;
var
Data: Pointer;
begin
GetMem(Data, 256*256*3);
glGenTextures(1, @RenderTexture);
glBindTexture(GL_TEXTURE_2D, RenderTexture);
glTexImage2D(GL_TEXTURE_2D, 0, 3, 256, 256, 0, GL_RGB, GL_UNSIGNED_BYTE, Data);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
FreeMem(Data);
end;
La mémoire tampon de l'image RGB 256*256 pixels est crée et elle est utilisée pour paramétrer la texture 2D.
La partie principale est dans la fonction de dessin:
procedure DrawGLScene; cdecl;
var
TotalTime: Single;
begin
glClearColor(0, 0, 0, 0);
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glEnable(GL_LIGHTING);
glDisable(GL_TEXTURE_2D);
glViewport(0, 0, 256, 256);
TotalTime := GetTotalTime;
glLoadIdentity;
glTranslatef(0, 0, -5);
glRotatef(50 * TotalTime, 1, 0, 0);
glRotatef(100 * TotalTime, 0, 1, 0);
glRotatef(50 * TotalTime, 0, 0, 1);
glColor3f(1, 1, 1);
glutSolidCube(2);
glCopyTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, 0, 0, 256, 256, 0);
glClearColor(0.18, 0.20, 0.66, 0);
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glDisable(GL_LIGHTING);
glEnable(GL_TEXTURE_2D);
glViewport(0, 0, AppWidth, AppHeight);
glLoadIdentity;
glTranslatef(0, 0, -7);
glRotatef(20 * TotalTime, 1, 0, 0);
glRotatef(50 * TotalTime, 0, 1, 0);
glBegin(GL_QUADS);
glTexCoord2f(1, 0);
glVertex3f(2, 2, 0);
glTexCoord2f(0, 0);
glVertex3f(-2, 2, 0);
glTexCoord2f(0, 1);
glVertex3f(-2,-2, 0);
glTexCoord2f(1, 1);
glVertex3f(2,-2, 0);
glEnd;
glutSwapBuffers;
end;
D'abord, tout est paramétré pour la scène qui sera capturée. La fenêtre de clôture(Viewport)est réduite à 256*256 de telle façon qu'elle s'adapte à la texture et la scène est dessinée . glCopyTexImage2D est employé pour capturer la scène à la texture actuellement choisie .
Quand nous avons capturé la scène vers la texture, tout peut être effacé à nouveau, La fenêtre de clôture(viewport) peut se remettre à sa taille d'origine et la scène finale est dessinée en utilisant la scène précédente comme texture.
P.S. une texture capturée peut être enregistrée en utilisant la fonction SaveGLTextureToFile de la bibliothèque Imaging de Vampyre.
Téléchargez le code source, l'exécutable linux ou l'exécutable windows depuis le dépôt Lazarus CCR de SourceForge.
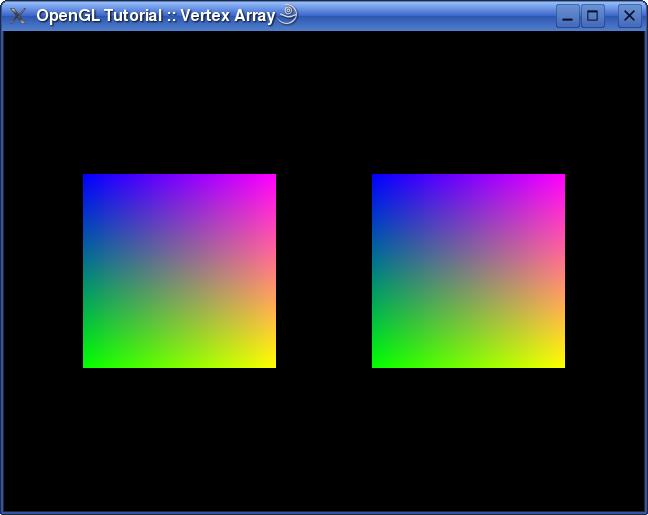
Tableau de Sommets
OpenGL est capable de faire le rendu de primitives en utilisant les données qui sont stockées dans les mémoires tampons au lieu d'appeler glVertex. Les mémoires tampons peuvent être appelées pour définir les coordonnées des sommets et celles des textures, et les couleurs (index et RGBA), les drapeaux normaux et de bord.
Dans ce tutoriel nous utiliserons seulement les mémoires tampon de sommet et de couleur, et nous montrerons du dessin non-indexé et indexé. le mode non-indexé dessine des mémoires tampon en tant que flux. Le mode indexé dessinera des éléments de la mémoire tampon dans l'ordre dans lequel cela a été défini dans l'index de la mémoire tampon. Mais assez parlé... Commençons à coder.
D'abord, définissons quelques types et constantes :
type
TVertex3f = record
X, Y, Z: Single;
end;
TColor3f = record
R, G, B: Single;
end;
VertexBuffer: array [0..5] of TVertex3f = (
(X : 1; Y : 1; Z : 0),
(X : -1; Y : 1; Z : 0),
(X : -1; Y : -1; Z : 0),
(X : 1; Y : 1; Z : 0),
(X : -1; Y : -1; Z : 0),
(X : 1; Y : -1; Z : 0)
);
ColorBuffer: array [0..5] of TColor3f = (
(R : 1; G : 0; B : 1),
(R : 0; G : 0; B : 1),
(R : 0; G : 1; B : 0),
(R : 1; G : 0; B : 1),
(R : 0; G : 1; B : 0),
(R : 1; G : 1; B : 0)
);
Nous avons deux mémoires tampon. Une pour les coordonnées des sommets et une pour les couleurs des sommets. Ces 6 sommets définissent 2 triangles qui forment un rectangle.
Dessiner des primitives en utilisant les mémoires tampons est facile:
glEnableClientState(GL_VERTEX_ARRAY);
glEnableClientState(GL_COLOR_ARRAY);
glVertexPointer(3, GL_FLOAT, 0, @VertexBuffer[0]);
glColorPointer(3, GL_FLOAT, 0, @ColorBuffer[0]);
glDrawArrays(GL_TRIANGLES, 0, Length(VertexBuffer));
glDisableClientState(GL_VERTEX_ARRAY);
glDisableClientState(GL_COLOR_ARRAY);
D'abord nous autorisons les mémoires tampon que nous voulons employer en utilisant la fonction glEnableClientState. Ensuite nous pouvons sélectionner les mémoires tampons que nous voulons utiliser. Chaque type de mémoire tampon a une fonction propre pour cette sélection (glColorPointer, glEdgeFlagPointer, glIndexPointer, glNormalPointer, glTexCoordPointer, glVertexPointer). Le premier paramètre de ces fonctions défini combien de nombres chaque élément contient. Par exemple , prenons la mémoire tampon des sommets. Si ce paramètre est 2 alors OpenGL compte que chaque élément de la mémoire tampon contienne les coordonnées x et y. Si ce paramètre est , par exemple , 4, alors chaque élément devrait contenir les coordonnées x, y, z et w. Le paramètre suivant défini quel type d'élément de donnée la mémoire tampon contient (GL_BYTE, GL_UNSIGNED_BYTE, GL_SHORT, GL_UNSIGNED_SHORT, GL_INT, GL_UNSIGNED_INT, GL_FLOAT ou GL_DOUBLE). Le suivant défini combien il y a d'octets entre chaque élément. De cette façon, vous pouvez avoir une mémoire tampon qui contient des coordonnées de sommets et quelques données faites sur commande. Pour des types de données arbitraire, ce paramètre peut être calculé ainsi:
type
TBufferData = record
DataBefore: TDataBefore;
Vertex: TVertex;
DataAfter: TDataAfter;
end;
Bytes between elements = SizeOf(TDataBefore) + SizeOf(TDataAfter)
Le dernier paramètre est un pointeur vers le début de la mémoire tampon.
Quand les mémoires tampons sont sélectionnées, nous pouvons les dessiner employant les fonctions glDrawArrays. Toutes les mémoires tampons autorisées sont utilisées pour dessiner les primitives. Le genre de polygones qui sont générés est défini dans le premier paramètre (pareil que avec la fonction glBegin). Les deux paramètres suivant définissent le sous-ensemble de mémoire tampon qui est utilisé pour dessiner (début et compte).
Quand les mémoires tampons ne sont pas nécessaires vous pouvez les neutraliser .
Pour démontrer le mode indexé, j'ai réalisé un classe de maillage simple qui peut charger des sommet, des couleurs et indexer les données depuis des fichiers externes:
type
TMesh = class
private
FVertices: array of TVertex3f;
FColors: array of TColor3f;
FIndices: array of Integer;
procedure FreeBuffers;
public
constructor Create;
destructor Destroy; override;
procedure LoadMesh(FileName: String);
procedure DrawMesh;
end;
FVertices contiendra les données sur les sommets , FColors les données sur les couleurs et FIndices les données sur les index quand le fichier externe est chargé.
D'abord, nous écrirons du code qui traite la création et la destruction de classe:
procedure TMesh.FreeBuffers;
begin
FVertices := nil;
FColors := nil;
FIndices := nil;
end;
constructor TMesh.Create;
begin
FreeBuffers;
end;
destructor TMesh.Destroy;
begin
FreeBuffers;
inherited Destroy;
end;
Le fichier qui contiendra les données de maillage est un simple fichier texte. La première ligne contiendra le nombre de sommets et les index séparés par un espace. Après cette ligne viendra les lignes pour chaque sommet et couleur. X, Y, Z, R, G et B toutes séparées par un espace. A la fin, il y aura les lignes des index... chaque nombre représentant un index est écrit dans sa propre ligne... ainsi , pour un triangle, le fichier de données ressemblera à ceci:
3 3 -1 -1 0 1 1 1 1 -1 0 1 1 1 0 1 0 1 1 1 0 1 2
Cela signifie qu'il y a 3 sommets et 3 index défini dans le fichier. Le premier sommer est à la position -1, -1, 0 et a comme couleur RGB 1, 1, 1 et ainsi de suite . Les index définissent cet ordre dans lequel les sommets sont dessinés (dans ce cas-ci les sommets sont dessinés dans le même ordre qu'ils sont défini ).
Le code pour charger ces données ressemblera à celui-ci:
procedure TMesh.LoadMesh(FileName: String);
var
MeshFile: TextFile;
VertexCount, IndexCount: Integer;
iV, iI: Integer;
begin
FreeBuffers;
AssignFile(MeshFile, FileName);
Reset(MeshFile);
ReadLn(MeshFile, VertexCount, IndexCount);
SetLength(FVertices, VertexCount);
SetLength(FColors, VertexCount);
SetLength(FIndices, IndexCount);
for iV := 0 to VertexCount - 1 do
ReadLn(MeshFile,
FVertices[iV].X, FVertices[iV].Y, FVertices[iV].Z,
FColors[iV].R, FColors[iV].G, FColors[iV].B);
for iI := 0 to IndexCount - 1 do
ReadLn(MeshFile, FIndices[iI]);
CloseFile(MeshFile);
end;
Après le chargement des données, nous avons tout pour faire le dessin :
procedure TMesh.DrawMesh;
begin
glEnableClientState(GL_VERTEX_ARRAY);
glEnableClientState(GL_COLOR_ARRAY);
glVertexPointer(3, GL_FLOAT, 0, @FVertices[0]);
glColorPointer(3, GL_FLOAT, 0, @FColors[0]);
glDrawElements(GL_TRIANGLES, Length(FIndices), GL_UNSIGNED_INT, @FIndices[0]);
glDisableClientState(GL_VERTEX_ARRAY);
glDisableClientState(GL_COLOR_ARRAY);
end;
Comme vous pouvez le voir, presque tout est identique que faire un dessin non indexé, excepté la fonction qui dessine actuellement les polygones. Dans ce cas nous employons la fonction glDrawElements. Pour celle-ci, nous indiquons quel genre de polygones nous voulons, combien d'index sont dans la mémoire tampon, le type de données dans l'index de la mémoire tampon et un pointeur vers le début de l'index de la mémoire tampon.
Le code source complet vient avec le fichier de données de maillage que cette classe peut employer pour générer un rectangle qui est identique à celui qui est dessiné en utilisant le mode non-indexé. Le fichier de données de maillage ressemble à ceci:
4 6 1 1 0 1 0 1 -1 1 0 0 0 1 -1 -1 0 0 1 0 1 -1 0 1 1 0 0 1 2 0 2 3
Comme vous pouvez le voir, il y a des données pour seulement 4 sommets et 6 index. Ainsi, le premier triangle est défini par les sommets 0, 1 et 2, et le second par les sommets 0, 2 et 3. En utilisant le mode indexé, nous n'avons pas à dupliquer les sommets.
Téléchargez le code source, l'exécutable linux ou l'exécutable windows depuis le dépôt Lazarus CCR de SourceForge.