BGRABitmap tutorial TAChart/fr
│
English (en) │
français (fr) │
Vous pouvez faire de beaux graphiques avec BGRABitmap. Ajoutez le paquet TAChartBGRA au projet depuis l'inspecteur de projet.
Il se peut que le paquet n'apparaisse pas dans la liste ou ne soit pas installé. Dans ce cas, ouvrez-le manuellement avec le menu Paquet, Ouvrir un fichier paquet (.lpk). Il doit se trouver dans le composant component\tachart. Ensuite, cliquez sur le bouton du paquet pour l'installer.
Ajouter un graphique TAChart
Les graphiques TAChart ont en fait pour nom de classe TChart. Pour ajouter un graphique, parcourez les onglets des composants que vous pouvez poser sur la fenêtre, et choisissez l'onglet Chart avant de cliquer sur l'icône de TChart. Dessinez un rectangle sur la fenêtre pour le poser.
Afin de l'alimenter avec des données, cliquez sur l'icône de TRandomChartSource et cliquez une fois dans la fenêtre pour le poser. Dans l'inspecteur d'objet, mettez PointsNumber à 10, XMax à 10 et YMax à 10.
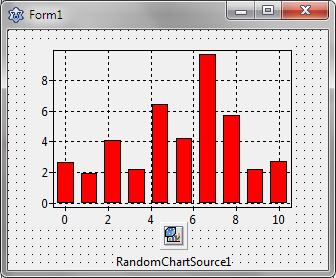
A présent, créez une série qui utilise cette source. Pour cela, cliquez sur votre graphique et, dans l'inspecteur d'objet, allez dans la propriété Series. Cliquez sur les trois petits points : vous pouvez ajouter une Bar series. Dans les propriétés de cette série, déroulez la propriété Source et choisissez RandomChartSource1. Le graphique devrait se remplir de barres rouges.
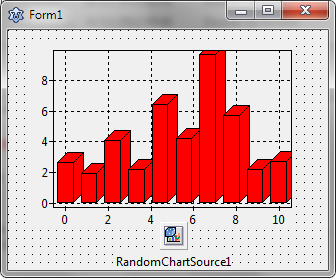
Nous allons faire de la 3D, alors ajoutons de la profondeur. Pour cela, mettez la propriété Depth de la série à 10.
Enfin, cliquez sur le graphique et mettez la propriété Align à alClient afin de remplir la fenêtre.
Décorer un graphique utilisant le rendu normal
Allez dans la propriété Series de votre graphique. Choisissez une série de barres, puis dans l'inspecteur d'objet, allez dans l'onglet des événements et définissez OnBeforeDrawBar. Ajoutez le code suivant :
uses TABGRAUtils;
procedure TForm1.BeforeDrawBarHandler(ASender: TBarSeries; ACanvas: TCanvas;
const ARect: TRect; APointIndex, AStackIndex: Integer;
var ADoDefaultDrawing: Boolean);
begin
ADoDefaultDrawing:= false;
DrawPhong3DBar(ASender, ACanvas, ARect, APointIndex);
end;
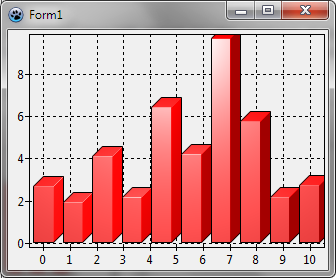
Ensuite, exécutez le programme.
Votre graphique ressemble maintenant à cela :

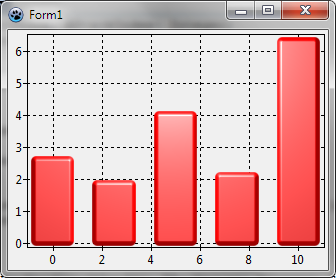
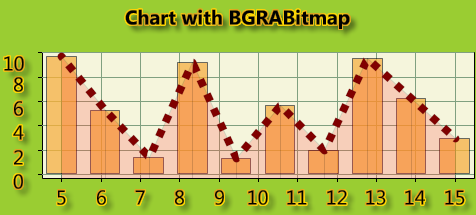
Vous pouvez également utiliser la fonction DrawChocolateBar. Mettez la propriété PointsNumber de l'objet RandomChartSource1 à 5, et changez le code de l'événement OnBeforeDrawBar de la série à :
uses TABGRAUtils;
procedure TForm1.BeforeDrawBarHandler(ASender: TBarSeries; ACanvas: TCanvas;
const ARect: TRect; APointIndex, AStackIndex: Integer;
var ADoDefaultDrawing: Boolean);
begin
ADoDefaultDrawing:= false;
DrawChocolateBar(ASender, ACanvas, ARect, APointIndex, True);
end;
Utiliser BGRABitmap pour l'affichage de tout le graphique
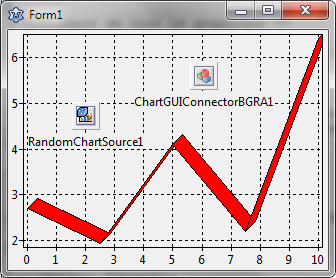
Les barres ne sont pas très différentes avec ou sans anticrénelage. Allez dans la propriété Series de votre graphique, supprimez les barres, ajoutez une Line series, et mettez sa Source à RandomChartSource1. Ensuite, mettez sa propriété Depth à 10 et sa propriété SeriesColor à clRed.
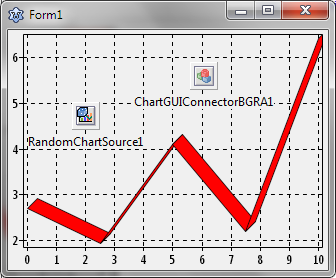
Afin de changer le moteur de rendu du graphique, cherchez le composant TChartGUIConnectorBGRA dans l'onglet Chart. Cliquez pour le poser sur le graphique. Ensuite, cliquez sur le fond du graphique et avec l'inspecteur d'objet, définissez la propriété GUIConnector en déroulant et en choisissant ChartGUIConnectorBGRA1. Le rendu se fait maintenant avec anticrénelage, sans avoir à lancer le programme :
Afficher sur un Canvas quelconque
Affichage simple
Pour afficher votre graphique, vous pouvez par exemple utiliser une PaintBox. Dans l'événement OnPaint, écrivez :
uses BGRABitmap, TADrawerBGRA;
procedure TForm1.PaintBox1Paint(Sender: TObject);
var
bmp: TBGRABitmap;
id: IChartDrawer;
rp: TChartRenderingParams;
begin
bmp := TBGRABitmap.Create(PaintBox1.Width, PaintBox1.Height);
Chart1.DisableRedrawing;
try
id := TBGRABitmapDrawer.Create(bmp);
id.DoGetFontOrientation := @CanvasGetFontOrientationFunc;
rp := Chart1.RenderingParams;
Chart1.Draw(id, Rect(0, 0, PaintBox1.Width, PaintBox1.Height));
Chart1.RenderingParams := rp;
bmp.Draw(PaintBox1.Canvas, 0, 0);
finally
Chart1.EnableRedrawing;
bmp.Free;
end;
end;
Pour éviter le scintillement, pensez à utiliser TBGRAVirtualScreen de BGRAControls.
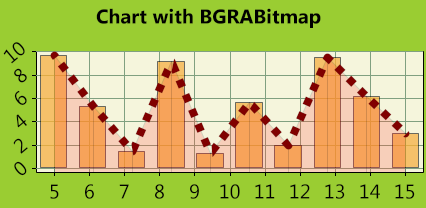
Effet sur le texte
Pour ajouter des effets sur le texte, vous aurez besoin d'au moins BGRABitmap v6.6 et de la dernière version SVN de Lazarus. Il y a une propriété FontRenderer pour chaque image TBGRABitmap, que vous pouvez définir. Vous ne devez pas libérer la mémoire de l'objet, car cela sera automatiquement fait par l'image.
Les effets de texte sont fournis par l'unité BGRATextFX qui contient la classe TBGRATextEffectFontRenderer. Pour ajouter un contour doré aux lettres et une ombre, ajoutez les lignes suivantes :
uses BGRATextFX, BGRAGradientScanner;
...
var
...
fontRenderer: TBGRATextEffectFontRenderer;
gold: TBGRAGradientScanner;
begin
...
fontRenderer:= TBGRATextEffectFontRenderer.Create;
fontRenderer.ShadowVisible := true; //ajoute une ombre
fontRenderer.OutlineVisible := true; //ajoute un contour
gold := TBGRAGradientScanner.Create(CSSGold,CSSGoldenrod,gtLinear,PointF(0,0),PointF(20,20),true,true);
fontRenderer.OutlineTexture := gold; //définit la texture utilisée pour le contour
fontRenderer.OuterOutlineOnly := true; //seulement le contour extérieur
bmp.FontRenderer := fontRenderer; //transmet le FontRenderer à l'image, qui devient le propriétaire de cet objet
...
gold.Free;
end;