BGRABitmap tutorial Font rendering/fr
│
English (en) │
français (fr) │
Des fonctions de texte de base sont disponibles avec les objets TBGRABitmap. Vous trouverez des explications à ce sujet dans le tutoriel 12.
Voyons les façons avancées de dessiner du texte.
La propriété FontRenderer
Les images TBGRABitmap ont une propriété FontRenderer. Par défaut, le moteur de rendu utilisant le dessin de la LCL est utilisé, éventuellement en dessinant le texte plus gros et en appliquant un anticrénelage. Cela est réalisé par la classe TLCLFontRenderer de l'unité BGRAText. Cependant, ce mode de dessin ne permet pas de faire des ombrage ou de dessiner un contour au texte. De plus, il est un peu lent pour dessiner du texte dans un rectangle (fonction TextRect).
Vous pouvez remplacer le moteur de rendu en créant un objet dérivé de la classe TBGRACustomFontRenderer et en l'affectant à la propriété FontRenderer. Notez qu'une instance ne peut être utilisée que pour un seul objet, qui en devient le propriétaire. Vous n'avez alors pas à libérer vous-même le moteur de rendu.
Ajouter des effets
Pour améliorer la vitesse du rendu et ajouter des effets, vous aurez besoin de la classe TBGRATextEffectFontRenderer qui se trouve dans l'unité BGRATextFX. Pour cela, écrivez simplement ceci :
Uses BGRABitmap, BGRATextFX;
var Bitmap: TBGRABitmap;
Renderer: TBGRATextEffectFontRenderer;
begin
...
Renderer := TBGRATextEffectFontRenderer.Create;
Bitmap.FontRenderer := Renderer;
Notez que vous pourriez affecter directement l'objet créé sans passer par la variable Renderer, mais cette dernière va vous permettre de choisir les effets appliqués.
- Pour l'ombrage, utilisez les propriétés ShadowVisible, ShadowColor, ShadowOffset et ShadowRadius. Pour qu'une ombre soit visible, il faut que ShadowVisible soit à True et que ShadowColor ne soit pas transparent.
- Pour ajouter un contour, utilisez OutlineVisible, OuterOutlineOnly, OutlineColor ou OutlineTexture et OutlineWidth. Pour qu'un contour soit visible, il faut que OutlineVisible soit à True, et qu'une texture soit définie ou sinon une couleur non transparente. De plus, OutlineWidth ne doit pas être égal à zéro.
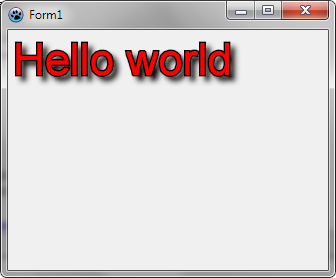
Par exemple, définissez l'événement OnPaint en double-cliquant dans l'inspecteur d'objet d'une fenêtre et écrivez :
Uses BGRABitmap, BGRABitmapTypes, BGRATextFX;
procedure TForm1.FormPaint(Sender: TObject);
var
bmp: TBGRABitmap;
renderer: TBGRATextEffectFontRenderer;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToRGB(clBtnFace));
renderer := TBGRATextEffectFontRenderer.Create;
bmp.FontRenderer := renderer;
renderer.ShadowVisible := True;
renderer.OutlineVisible := True;
renderer.OutlineColor := BGRABlack;
renderer.OuterOutlineOnly := True;
bmp.FontFullHeight := 50;
bmp.TextOut(5,5,'Hello world',CSSRed);
bmp.Draw(Canvas,0,0);
bmp.Free;
end;
Notez que l'anticrénelage n'est pas activé. Vous pouvez le faire avec :
bmp.FontQuality:= fqFineAntialiasing;
Utiliser un éclairage de Phong
Pour avoir un éclairage de Phong, vous aurez besoin d'un shader. Pour le créer :
uses BGRAGradients;
var
shader: TPhongShading;
renderer: TBGRATextEffectFontRenderer;
begin
shader := TPhongShading.Create;
renderer := TBGRATextEffectFontRenderer.Create(shader, True); //le deuxième paramètre indique que le shader appartient au moteur de rendu
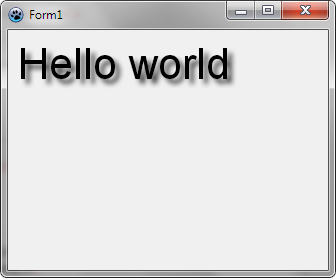
L'exemple au complet, en utilisant un ombrage, devient :
uses BGRABitmap, BGRABitmapTypes, BGRATextFX, BGRAGradients;
procedure TForm1.FormPaint(Sender: TObject);
var bmp: TBGRABitmap;
shader: TPhongShading;
renderer: TBGRATextEffectFontRenderer;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToRGB(clBtnFace));
shader := TPhongShading.Create;
renderer := TBGRATextEffectFontRenderer.Create(shader,True);
bmp.FontRenderer := renderer;
renderer.ShadowVisible := True;
bmp.FontFullHeight := 50;
bmp.FontQuality:= fqFineAntialiasing;
bmp.TextOut(5,5,'Hello world',CSSRed);
Utiliser les polices avec LazFreeType intégré à Lazarus
Depuis la version 1.0 de Lazarus, un moteur de police FreeType est intégré à Lazarus. Notez que vous devez fournir vous-même les fichiers ou les flux contenant les polices que vous voulez afficher. Les répertoires du système et les polices installées sont ignorés, à moins bien entendu que vous ajoutiez explicitement ces fichiers.
Si le nom de la police n'est pas spécifiée, elle sera par défaut une des familles suivantes : Helvetica, Helvetica Neue, Arial, Nimbus Sans L, Microsoft Sans Serif, FreeSans, Liberation Sans, DejaVu Sans Condensed, Tahoma.
Afin de définir les polices, écrivez ceci lors de la création de votre application :
uses LazFreeTypeFontCollection;
var FFontCollection: TFreeTypeFontCollection;
procedure TForm1.FormCreate(Sender: TObject);
begin
FFontCollection := TFreeTypeFontCollection.Create;
FFontCollection.AddFile('Arial.ttf'); //en supposant que le fichier se trouve à coté de l'application
SetDefaultFreeTypeFontCollection(FFontCollection);
end;
procedure TForm1.FormDestroy(Sender: TObject);
begin
SetDefaultFreeTypeFontCollection(nil);
FreeAndNil(FFontCollection);
end;
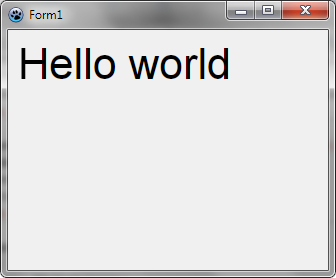
À présent, pour utiliser ces polices, définissez la propriété FontRenderer :
uses BGRABitmap, BGRABitmapTypes, BGRAFreeType;
procedure TForm1.FormPaint(Sender: TObject);
var
bmp: TBGRABitmap;
renderer: TBGRAFreeTypeFontRenderer;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToRGB(clBtnFace));
renderer := TBGRAFreeTypeFontRenderer.Create;
bmp.FontRenderer := renderer;
bmp.FontName := 'Arial';
bmp.FontFullHeight:= 50;
bmp.FontQuality := fqFineClearTypeRGB;
bmp.TextOut(10,10,'Hello world',BGRABlack);
bmp.Draw(Canvas,0,0);
bmp.Free;
end;
Vous pouvez ajouter une ombre avec la propriété Shadow :
renderer.ShadowVisible := True;
Pour ajouter un contour :
renderer.OutlineVisible := True;
renderer.OutlineColor := CSSBlack;
renderer.OuterOutlineOnly := True;
Éclairage de Phong
Pour avoir un éclairage de Phong, vous aurez besoin d'un shader. Pour le créer :
uses BGRAGradients;
var
shader: TPhongShading;
renderer: TBGRAFreeTypeFontRenderer;
begin
shader := TPhongShading.Create;
renderer := TBGRAFreeTypeFontRenderer.Create(shader, True); //le deuxième paramètre indique que le shader appartient au moteur de rendu