BGRABitmap AggPas
Here is a series of projects demonstrating advanced capabilities in BGRABitmap similar to AggPas
The projects are in the bgraaggtest folder in BGRABitmap repository
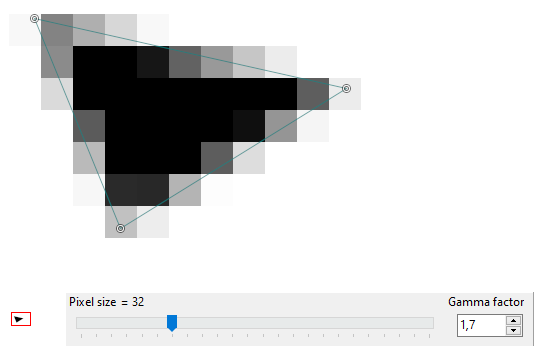
Antialiasing demo (AA demo)
This program shows how the gamma factor affects how antialiasing is rendered.
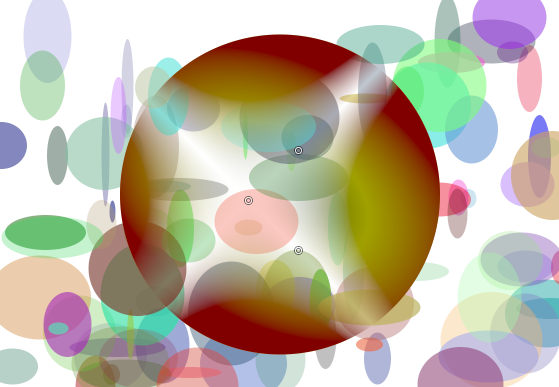
Alpha gradient
This program shows how to apply a complex alpha mask based on a custom gradient. See Tutorial 11 on how to create a custom scanner.
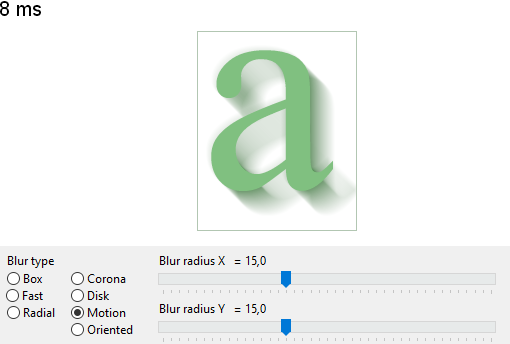
Blur
This program shows the different types of blurs and their speed.
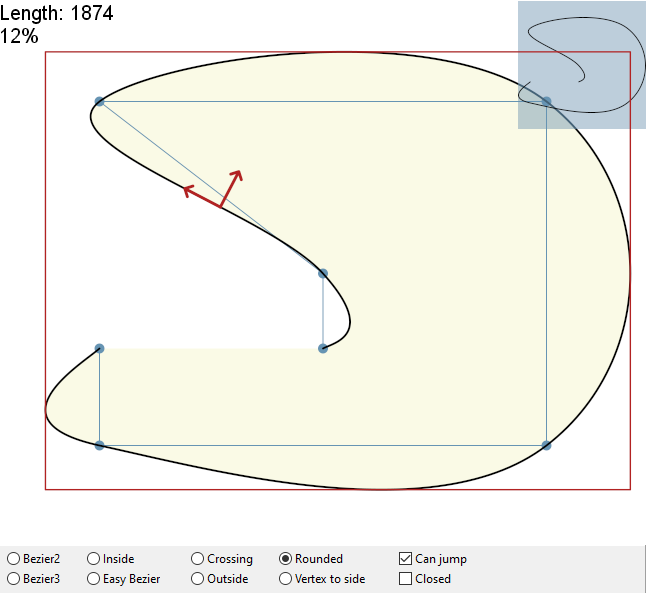
Bézier like splines (B-spline)
This program to demonstrate various kind of spline interpolations and how to use a path cursor.
The TBGRAPath objet takes a series of instructions to draw a path in a similar way as with HTML canvas. To define a polygon, you can call moveTo(x,y) to define the first point, and then lineTo(x,y) for each subsequent point. Finally you can call closePath to end the polygon.
Once the path is created, you can draw it and fill it, either using its stroke and fill functions, or by calling TBGRABitmap.DrawPath or FillPath functions.
Do draw a symbol along the path, you can use TBGRAPath.CreateCursor function to create a cursor. The cursor has MoveForward and MoveBackward for example to move along the path. They return the actual moved length, which will be 0 when the end of the path has been reached.
The CurrentCoordinate property contains the current position and the CurrentTangent contains a unit vector to align the shape.
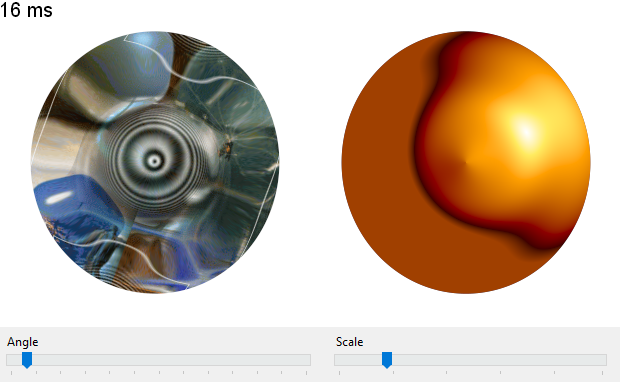
Distortions
This program shows how to apply a distortion to an image or a gradient.
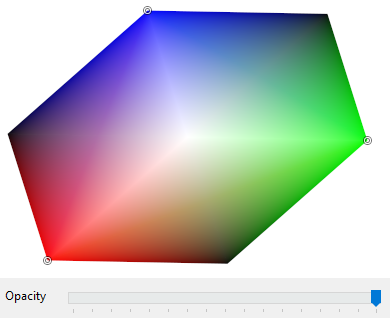
Gouraud shading
This program demonstrates how to do a multi-polygon Gouraud shading.
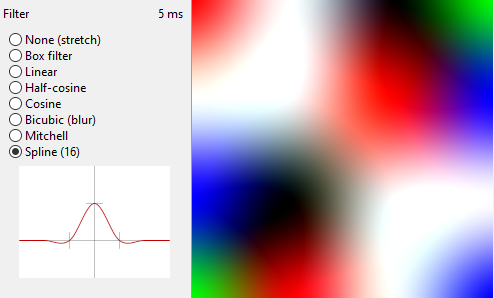
Image filters 2
This program shows the various interpolation filters that can be used when resampling.
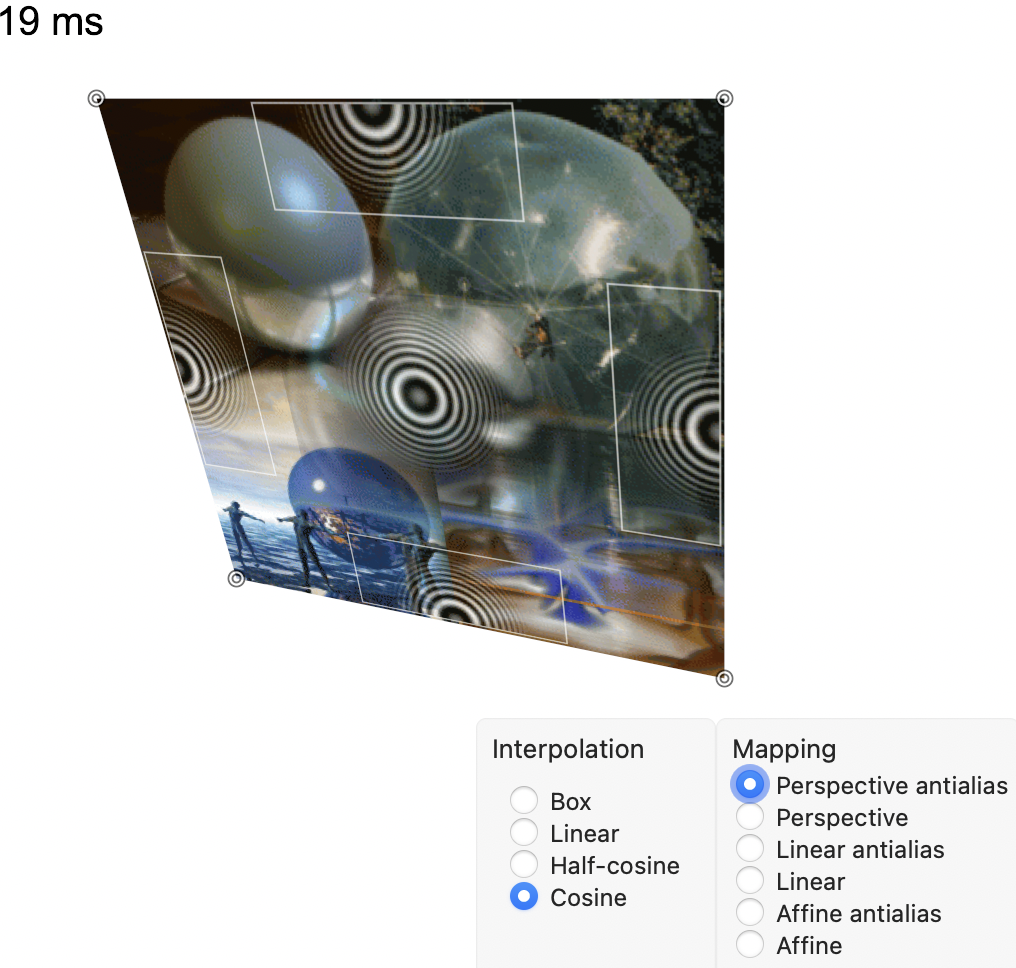
Image perspective
This program demonstrates the different ways of applying a texture to a quad.